
William Charles
0
2559
792
 С тех пор, как я начал использовать социальные сети, я заметил, что между социальным контентом и контентом веб-сайта все еще существует некоторая пропасть. Я имею в виду, что вы можете создать страницу на Facebook. 10 отличных способов повысить популярность вашей страницы на Facebook. 10 отличных способов повысить популярность вашей страницы на Facebook. Страницы Facebook могут быть самых разных форм и размеров. Многие из них довольно отстойные, получают очень мало симпатий, и о них почти никто не говорит. Очевидно, что тема этой страницы - наиболее ... для продвижения контента вашего блога в самой популярной в мире социальной сети, или вы можете добавить виджеты Facebook Как добавить виджеты и кнопки Facebook на свой сайт Как добавить виджеты и кнопки Facebook на свой сайт, чтобы боковая панель вашего блога, чтобы помочь продвинуть вашу страницу Facebook. И есть много других инструментов для вставки Facebook на ваш сайт.
С тех пор, как я начал использовать социальные сети, я заметил, что между социальным контентом и контентом веб-сайта все еще существует некоторая пропасть. Я имею в виду, что вы можете создать страницу на Facebook. 10 отличных способов повысить популярность вашей страницы на Facebook. 10 отличных способов повысить популярность вашей страницы на Facebook. Страницы Facebook могут быть самых разных форм и размеров. Многие из них довольно отстойные, получают очень мало симпатий, и о них почти никто не говорит. Очевидно, что тема этой страницы - наиболее ... для продвижения контента вашего блога в самой популярной в мире социальной сети, или вы можете добавить виджеты Facebook Как добавить виджеты и кнопки Facebook на свой сайт Как добавить виджеты и кнопки Facebook на свой сайт, чтобы боковая панель вашего блога, чтобы помочь продвинуть вашу страницу Facebook. И есть много других инструментов для вставки Facebook на ваш сайт.
Однако факт остается фактом: это два разных мира. Когда люди просматривают Facebook, они обычно остаются на Facebook и общаются там с людьми. Если вы разместите обновление блога на своей странице в Facebook, некоторые люди могут перейти по ссылке, но основная масса будет комментировать или отвечать на комментарии. Даже те, кто проверяет ваш сайт, вероятно, вернутся в Facebook, чтобы оставить комментарий.
Обратная сторона также верна. Может быть несколько человек, которые узнают о вашей странице в Facebook из маленького виджета боковой панели, который вы вставили в свой блог, но по большей части люди, которые читают вашу статью, там, чтобы прочитать вашу статью, и мало кто будет отвлекаться от нее. Некоторые, конечно, будут; но эти два мира остаются двумя разными мирами. До сих пор.
Tint превращает социальный контент в веб-контент
Есть эта увлекательная служба под названием Tint, и я на самом деле изо всех сил стараюсь ее точно описать - вот насколько она уникальна. Tint - это 50% в продвижении ваших социальных сетей, но также 50% в предоставлении контента для сайта. Это оба. Это должен быть парадокс, который должен заставить Вселенную взорваться и создать черную дыру - но это не так. Каким-то образом Tint справляется с этим и заставляет его работать - он объединяет социальный контент и веб-контент в одном месте.
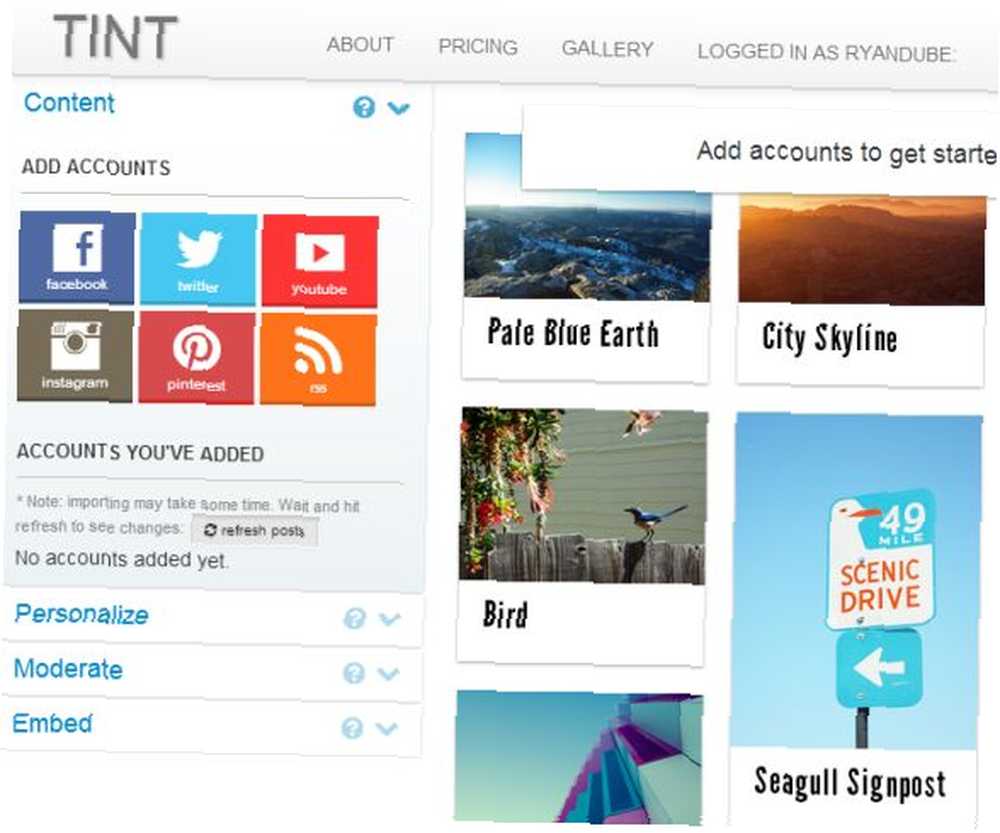
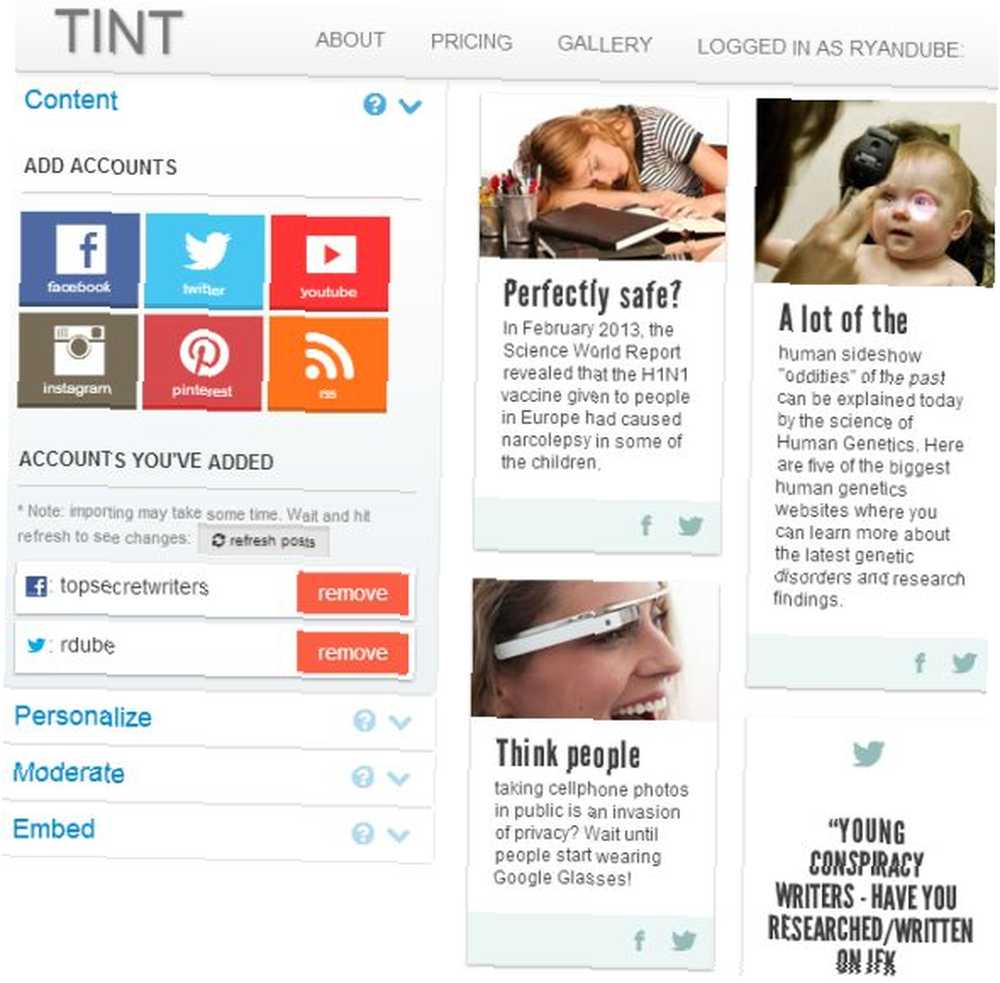
Tint делает это, предоставляя вам центральное место, где вы можете в основном подключить свой аккаунт к шести основным социальным сетям - Facebook, Twitter, YouTube, Instagram, Pinterest, а также к любому RSS-каналу, который вам нравится.

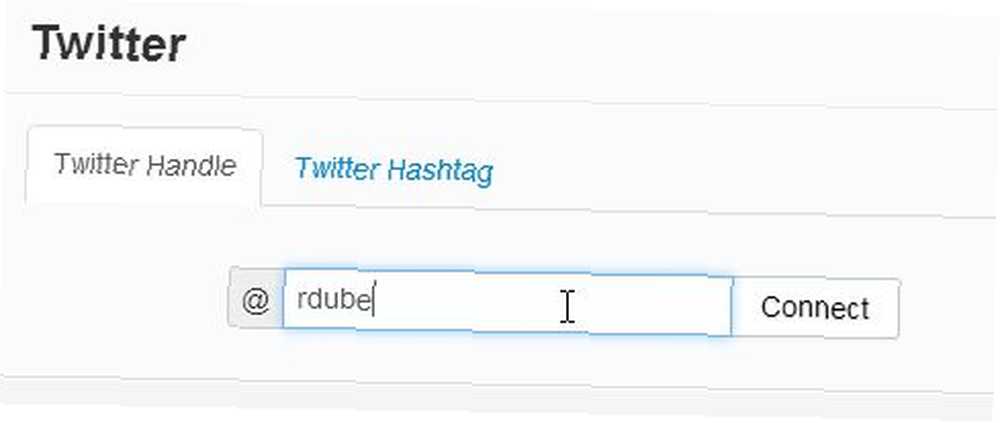
На самом деле, с небольшим творческим потенциалом, вы, вероятно, могли бы осуществить некоторые довольно крутые вещи, просто используя один канал RSS. Может быть, это будущая статья. Тем не менее, здесь мы собираемся сосредоточиться на создании вашего веб-контента, подключившись к вашим социальным сетям. Twitter так же просто, как набрать в своей учетной записи Twitter - не требуется подключение к вашей учетной записи.

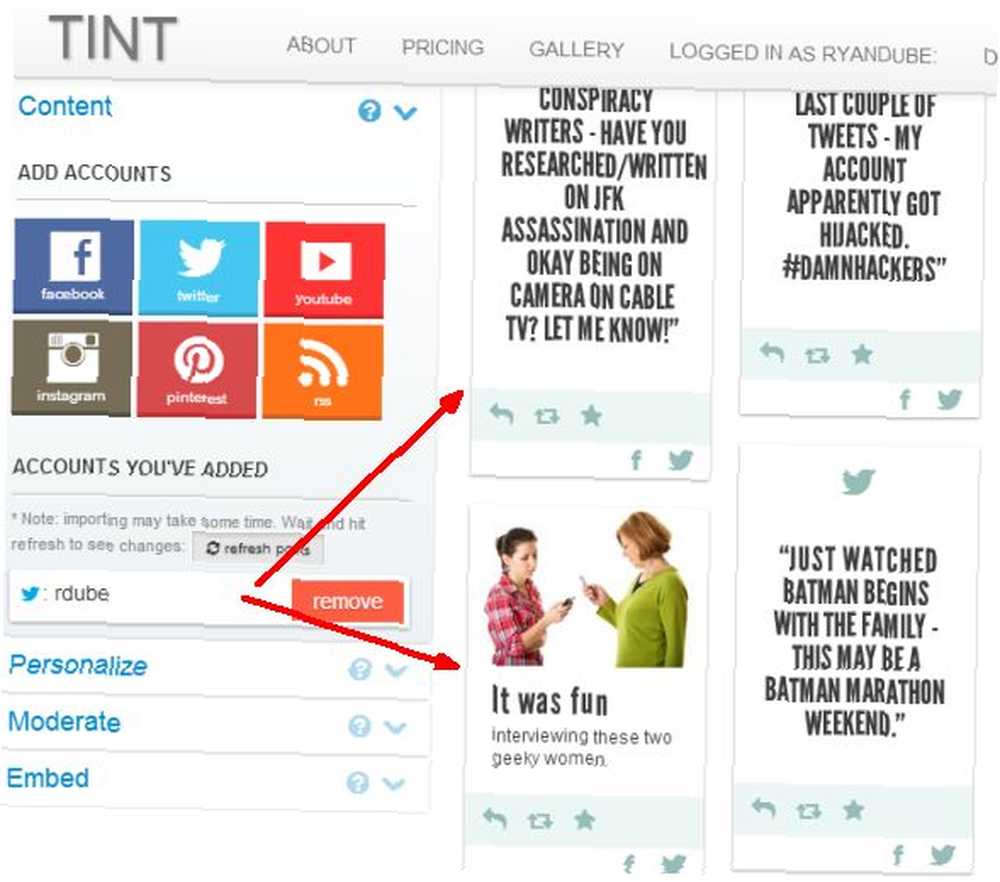
Вы также можете просто выбрать отображение контента из любого хэштега Twitter. После добавления вашей первой учетной записи вы получите первое представление о том, как будет выглядеть содержимое вашего веб-сайта Tint. Все содержимое отображается на правой панели.

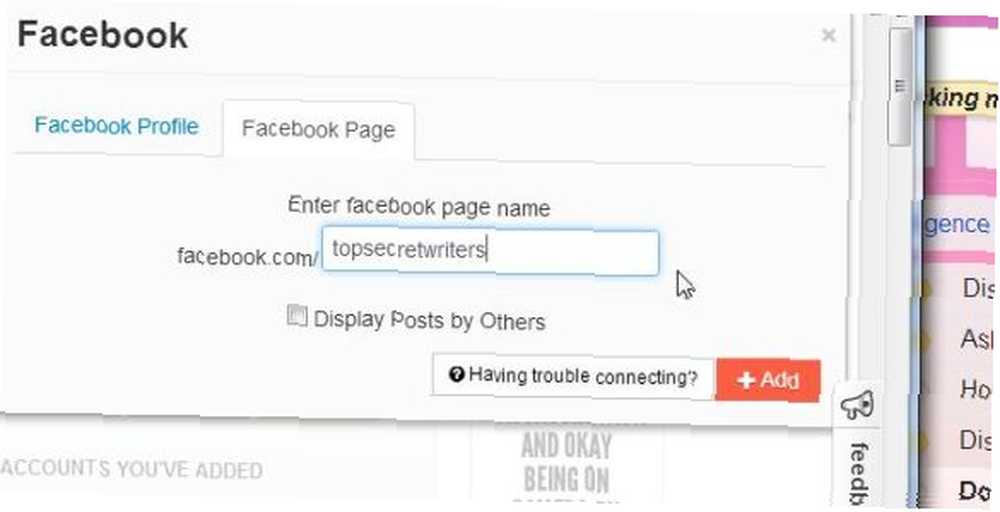
Подключиться к Facebook немного сложнее. Когда я впервые проверил это, я испугался, потому что, как только я подключил свою личную учетную запись Facebook, весь контент был опубликован в общедоступном веб-сайте на моей странице Tint. Совсем не то, что я хотел!
Это нормально, если ваша учетная запись Facebook общедоступна, но я удалил это соединение и вместо этого выбрал “Страница на фэйсбуке” вариант, и добавил страницу моего блога.

Вы можете пройти и добавить все другие источники, которые вы хотите. Когда вы закончите, у вас будет одна из самых крутых веб-страниц, наполненная чем-то, что напоминает мне о тех веб-сайтах, которые используют темы в стиле журнала. Вы ищете лучшие бесплатные темы WordPress Magazine? Вы ищете лучшие бесплатные темы WordPress Magazine? Одной из замечательных особенностей Wordpress является его адаптивность и простота настройки. Просто скачайте новую тему, и весь ваш сайт изменится в одно мгновение. Это мощный, но захватывающий; поиск ... Большие, красивые фотографии с жирным заголовком и коротким отрывком внизу.

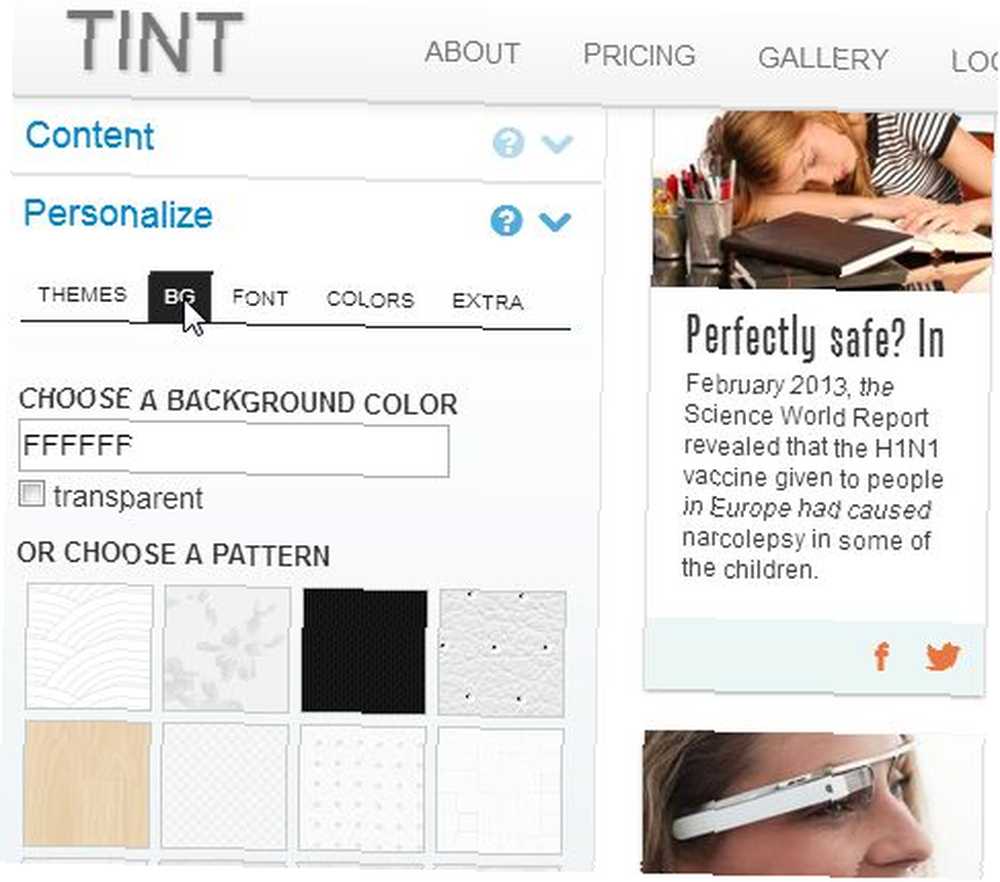
Другие вкладки в вашем аккаунте дадут вам несколько вариантов персонализации страницы - в основном это такие вещи, как шрифт, кнопки и цвета фона, и тому подобное..

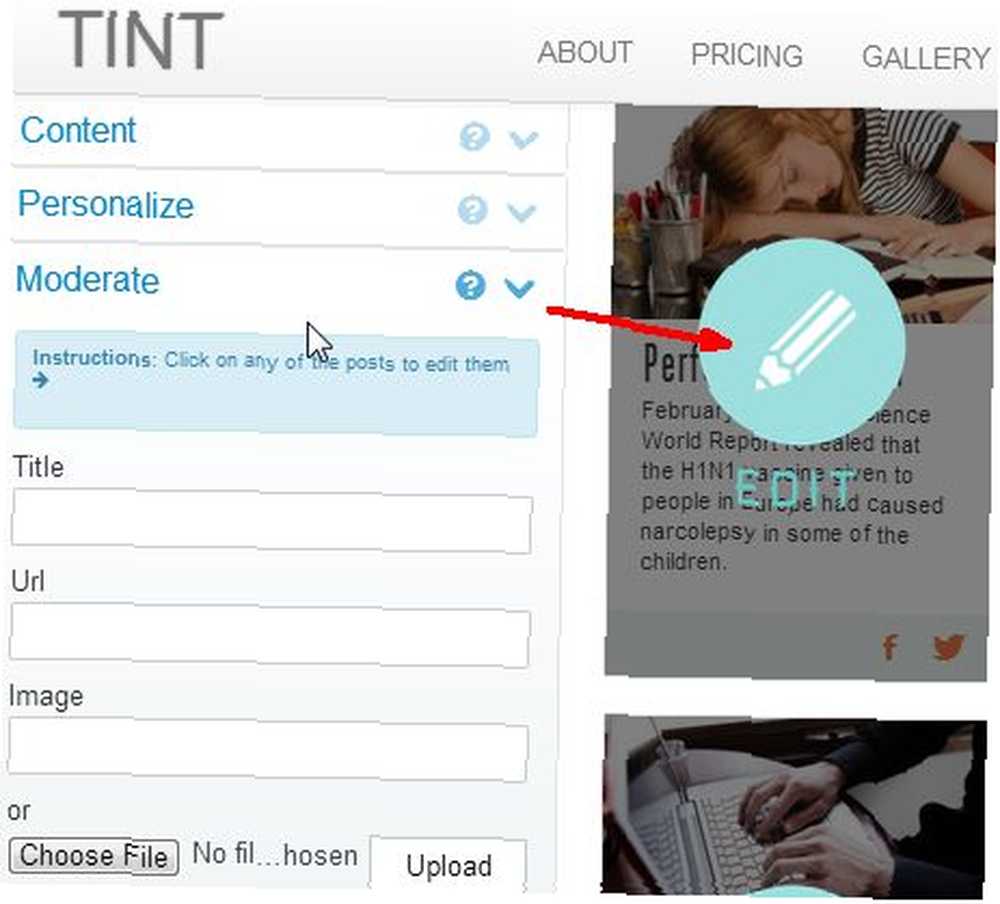
У вас также есть возможность настраивать содержимое на странице, вместо того, чтобы использовать любой оттенок, автоматически извлеченный из социальных сетей. Просто нажмите на большой “редактировать” нажмите на сообщение и измените содержимое, используя поля заголовка, URL и изображения.

Имейте в виду, что с бесплатной учетной записью, вы немного ограничены в настройке. Вы не можете выбирать из разных тем, которые предлагает Tint - вы, по сути, застряли с парой основных. Не то чтобы свободная тема была плохой, заметьте.
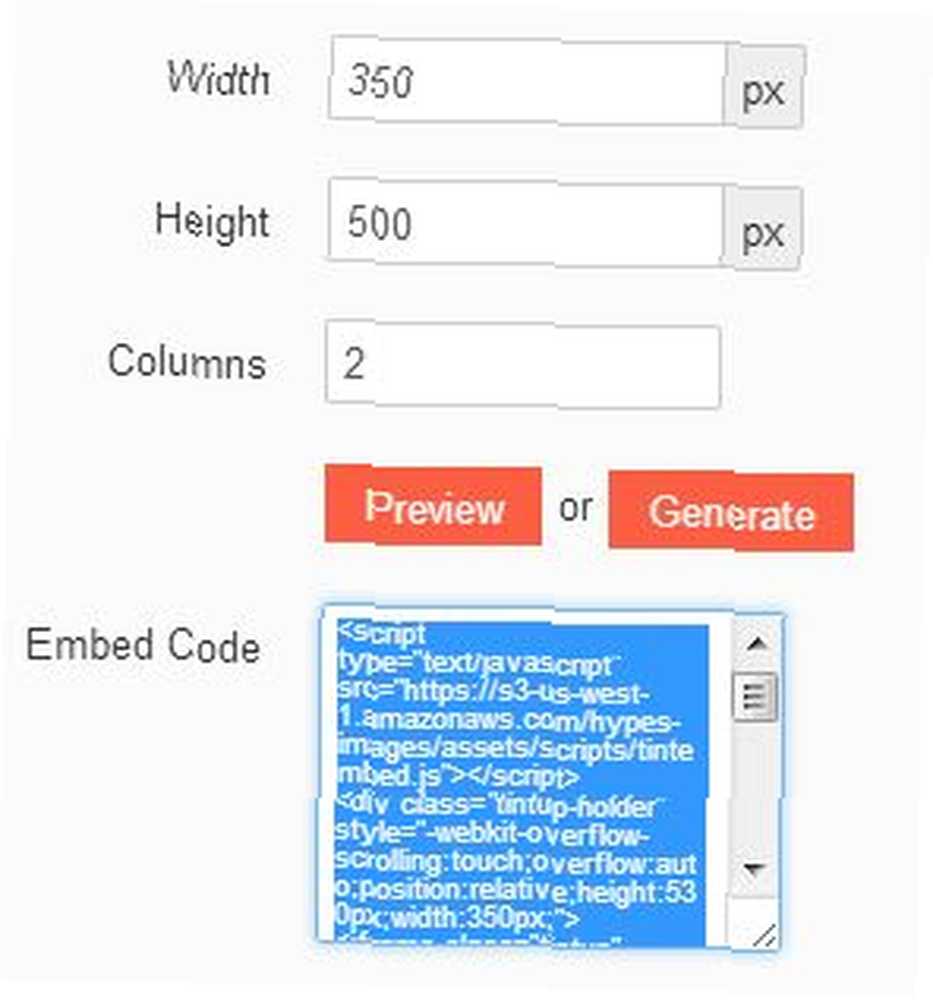
Фактор крутости появляется, когда вы нажимаете на “встраивать” пункт меню и начните определять размер выходного кода для вашей страницы. Теперь вы можете выбрать виджет WordPress, если у вас есть блог на WordPress, или использовать мастер для вывода на Weebly, Tumblr, Posterous и другие..
Мой любимый вариант - прямой вывод HTML. Вы просто устанавливаете свои размеры и количество столбцов, которые хотите отобразить, и генерируете код для встраивания..

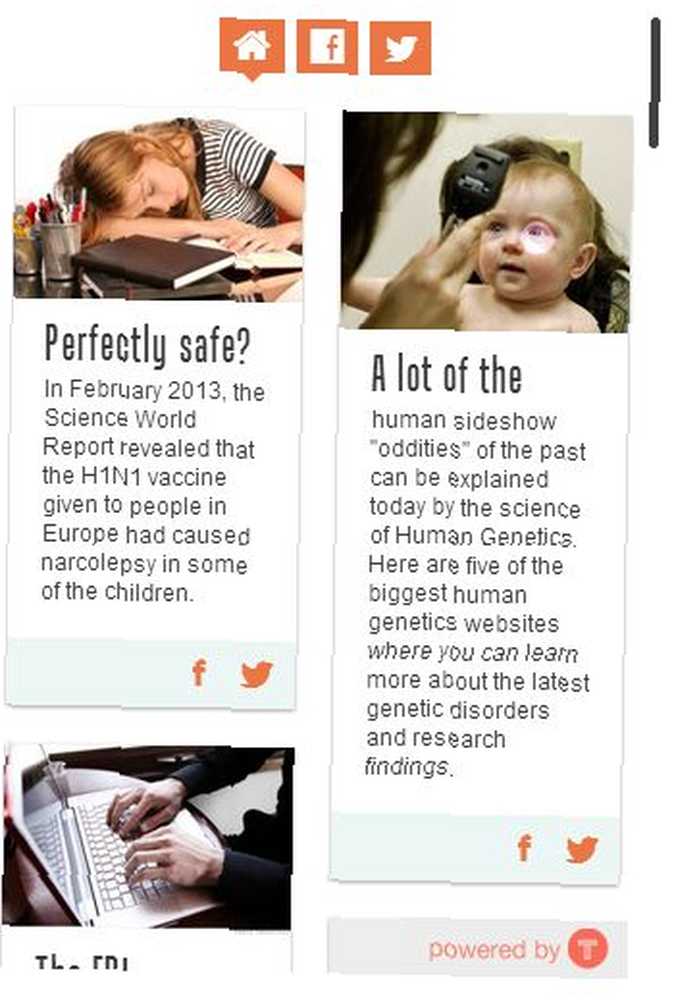
Таким образом, встраивание 350 на 500 пикселей создает очень впечатляющий высококачественный виджет в виде боковой панели, который послужит изумительной формой рекламы ваших социальных обновлений, сообщений в блогах и всего, что вы делитесь в социальных сетях..

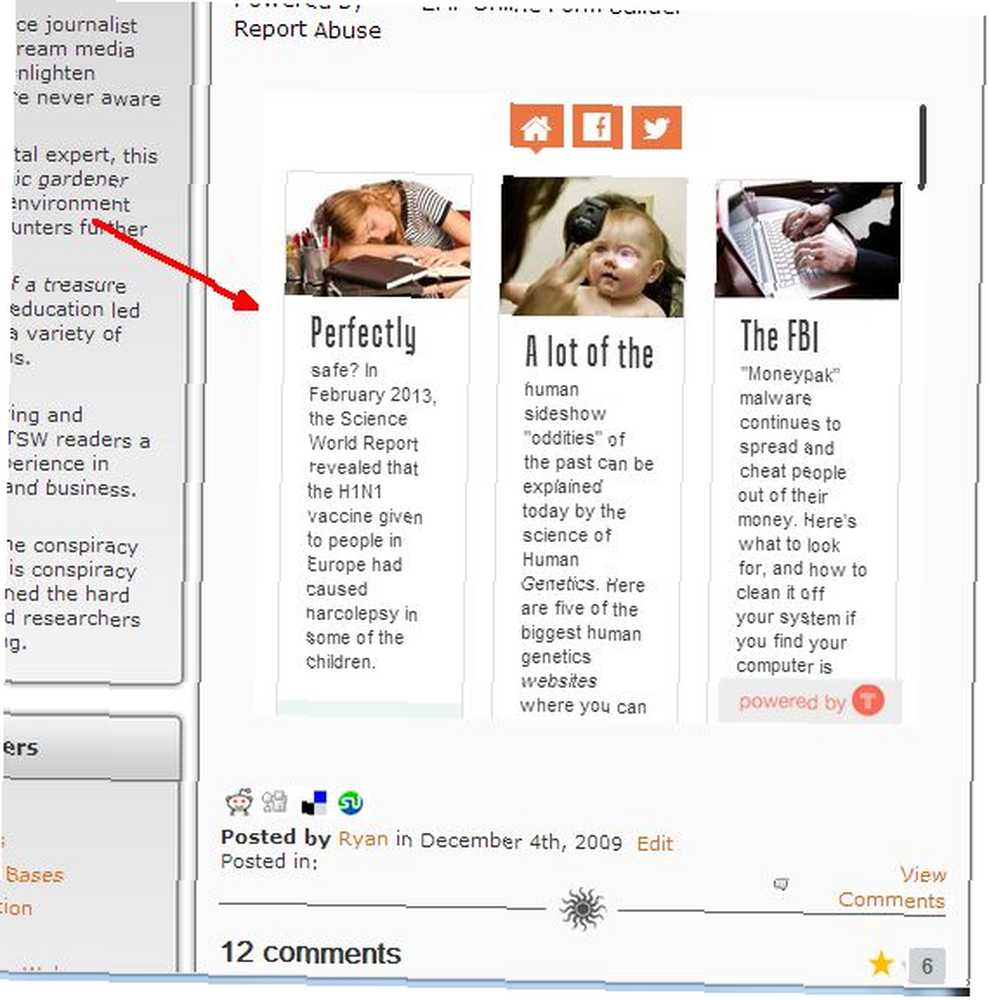
Используя что-то вроде дизайна 700 x 300, вы можете создать действительно крутой нижний колонтитул HTML для электронных писем HTML или для использования в вашей рассылке..

В моем случае я использовал такой код нижнего колонтитула для создания переходов по ссылкам для посетителей страниц моего блога, поскольку только мои сообщения в блоге имеют “похожие статьи” виджет. До сих пор мои нижние колонтитулы были довольно пустыми.
Этот вид виджетов будет стимулировать читателей переходить по другим статьям в моем блоге или на моей фан-странице в Facebook..

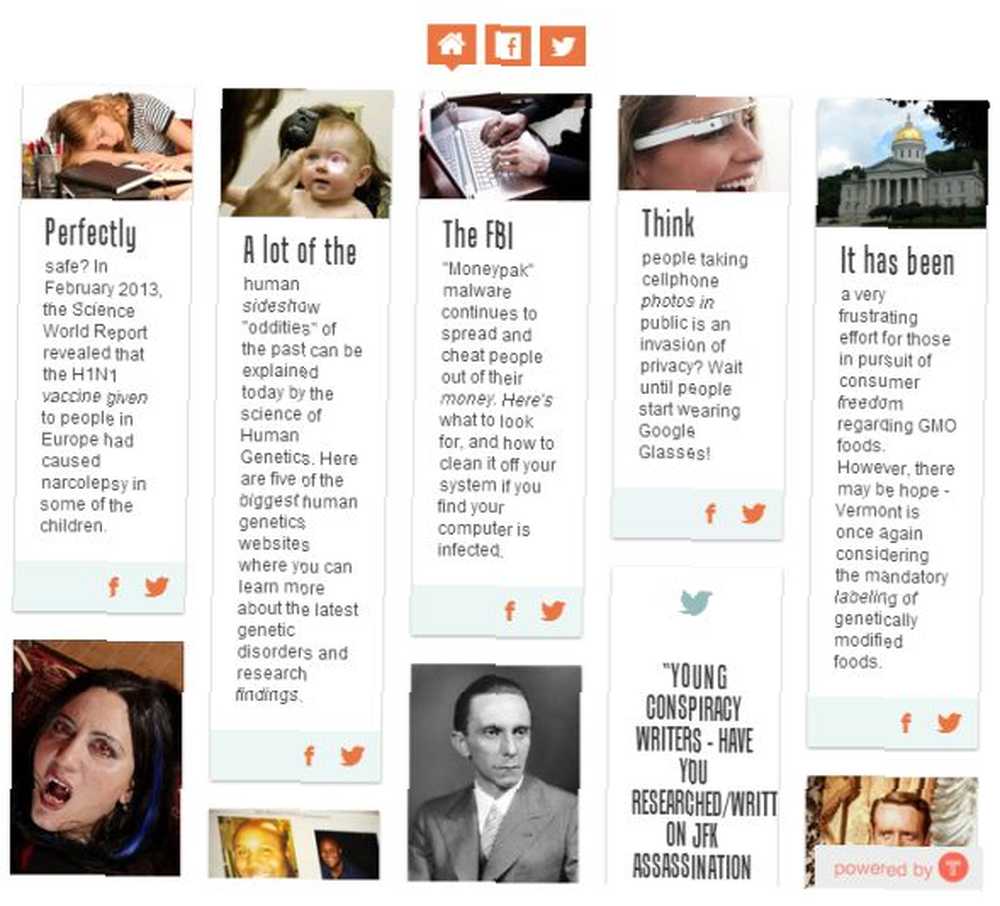
Также важно понимать, что вы можете просто использовать Tint исключительно для создания нового веб-сайта. Вы можете просто встроить всю свою страницу Tint, создав HTML-код для встраивания для чего-то вроде 800 px на 900 px, сделать его 5 столбцами, и у вас есть блестящая главная страница в стиле журнала, рекламирующая весь ваш социальный и RSS-контент.

Добавьте верхний и нижний колонтитулы - и вы получите мгновенную персонализированную веб-страницу.
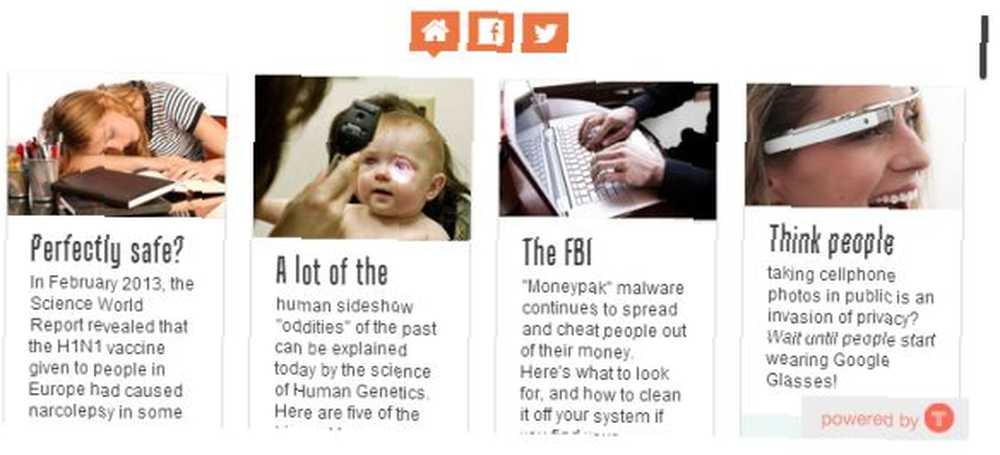
Хотите что-то более смелое и впечатляющее? Оставьте тот же размер, но уменьшите его до трех столбцов. Теперь у вас есть главная страница вашего нового сайта, заполненная большими фотографиями, которые просто появляются и сделают вашу новую страницу профессионально выполненной..

Вы предпочитаете что-то вроде центрального раздела блога для своего сайта? Просто измените его на один столбец, и вы получите действительно красивую страницу с прокруткой в 1 столбец, которая будет выглядеть как высококачественный блог с очень большими фотографиями, заголовком статьи и выдержкой..

Остановись и подумай об этом. Вышеуказанные веб-страницы с изображениями и ссылками теперь фактически интегрированы непосредственно в ваши социальные сети. Каждый раз, когда вы чирикаете, публикуете в Facebook или создаете новое видео на YouTube, содержимое этой веб-страницы обновляется с вашей последней работой. Это динамичный способ предложить персонализированную веб-страницу, которая обновляется автоматически и, по сути, не требует никаких усилий с вашей стороны после завершения начальной настройки.
Теперь как это круто?
Вы когда-нибудь слышали о Tint? Что вы думаете об использовании вашей социальной деятельности для запуска собственной персонализированной веб-страницы, чтобы поделиться всеми этими действиями со всем миром? Попробуйте и поделитесь своим опытом и отзывами в разделе комментариев ниже!
Кредиты изображений: Ой экран через Shutterstock











