
Joseph Goodman
0
3561
12
 На техническом уровне современный сайт - это не одно. Это сложный набор взаимодействующих технологий, таких как HTML (разметка, которую вы видите на странице), JavaScript (язык, работающий в вашем браузере, влияющий на взаимодействие), CSS (язык для настройки внешнего вида страницы) и многое другое. Но на более простом уровне веб-сайт - это идея.
На техническом уровне современный сайт - это не одно. Это сложный набор взаимодействующих технологий, таких как HTML (разметка, которую вы видите на странице), JavaScript (язык, работающий в вашем браузере, влияющий на взаимодействие), CSS (язык для настройки внешнего вида страницы) и многое другое. Но на более простом уровне веб-сайт - это идея.
Если это ваш сайт, вы, вероятно, знаете, что вы хотите, чтобы он делал, или что вы хотите, чтобы пользователи получали от него. Может быть, это было бы легкое место для них, чтобы найти информацию о технологиях; или, может быть, это должно объяснить, почему ты лучшая группа или собачник вокруг. В любом случае, задолго до того, как вам придется иметь дело с HTML, CSS, JavaScript или любой другой конкретной технологией веб-разработки, у вас должно быть очень четкое представление о том, что должен делать ваш сайт и как он вообще должен выглядеть. И каркас веб-сайта - это способ закрепить эту идею и донести ее.
Задняя часть салфетки

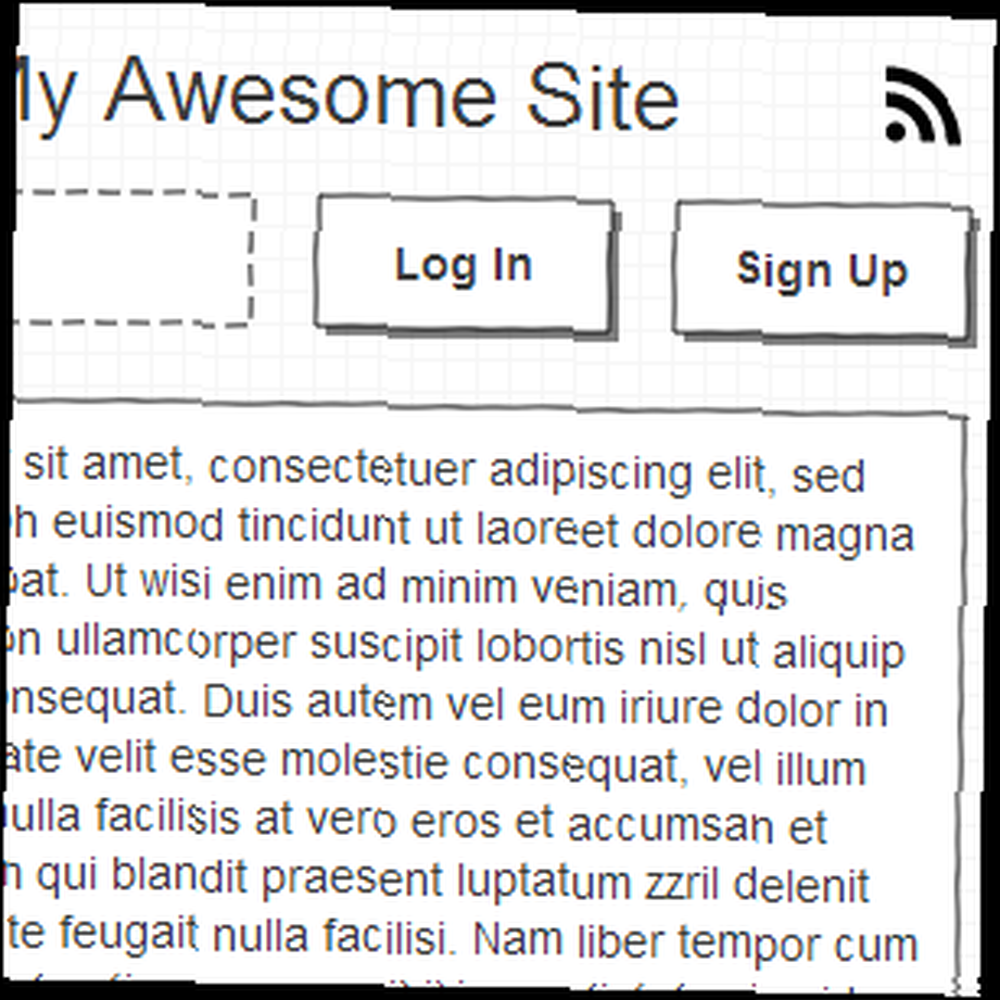
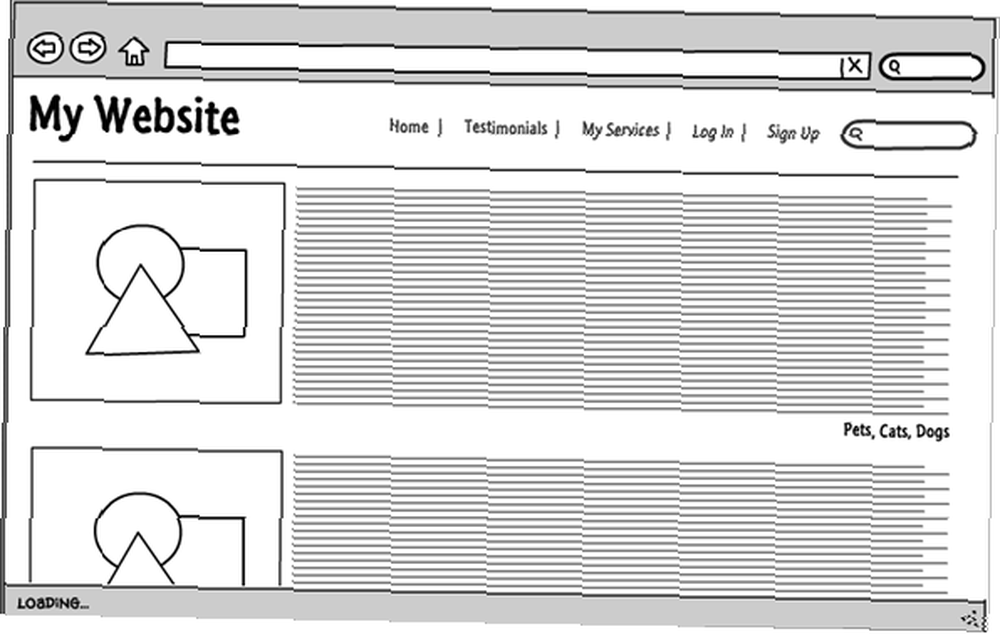
Каркас сайта - это просто набросок того, как вы хотите, чтобы ваш сайт выглядел. Это не должно быть красиво, и вам даже не нужно программное обеспечение для его создания. Вы можете просто взять лист бумаги или даже салфетку и начать блокировать на своем сайте, элемент за элементом. “Название идет здесь ... и затем у нас есть меню навигации ... о, и здесь я могу поставить окно поиска.” Просто в этих общих, простых терминах, соберите одну часть вашего сайта, пока конечный результат не будет выглядеть примерно так:

Как видите, это не компьютерный код или что-то слишком техническое или сложное. Любой мог взглянуть на этот быстрый набросок и сразу понять, что он видит. И в этом суть каркасов: их очень быстро создавать и легко понять. Они позволяют вам правильно понять важные вещи, такие как макет сайта, структура навигации и размещение рекламы, прежде чем вы коснетесь одной строки кода. И если вы работаете с другими людьми, такими как программист или дизайнер, они позволяют вам прийти к соглашению о том, как будет выглядеть конечный результат. Это может сэкономить массу путаницы и удвоить работу, особенно когда речь идет о крупных проектах.
Важно отметить отсутствие детализации в приведенном выше каркасе: изображения рядом с каждой статьей не являются “реальный” изображения, но очевидные заполнители. Даже текст статьи не заполнен - это просто набор строк. Вы не можете видеть, какой будет цветовая схема - все это просто черно-белое. Вот что такое каркас предполагаемый выглядеть как. Это не должно быть полное представление окончательного веб-сайта, но только его дух или сущность, если хотите. Это просто самый важный материал.
Инструменты для каркасного

Как я уже упоминал ранее, лучшим инструментом для создания каркаса часто является просто лист бумаги и ручка. Отказ от вашего компьютера может действительно помочь очистить ваш разум и сосредоточиться на том, что вы хотите, чтобы ваш веб-сайт выглядел, без раздражающих перерывов и беспорядка в изучении нового инструмента разработки каркасов. Математическая записная книжка (как показано выше) обычно работает лучше всего, потому что вы рисуете вдоль линий, создаете аккуратные прямоугольники и легко выравниваете различные части вашего сайта вместе. Возьмите одну, ручку или две, и выпейте чашку кофе где-нибудь далеко от вашего компьютера. Вы вернетесь с четким представлением о том, что именно вы пытаетесь создать.
Тем не менее, иногда программное обеспечение для каркаса необходимо. Например, возможно, вы работаете в команде, которая разбросана по стране или миру, или, может быть, вы пишете в блоге о каркасном дизайне. В этих случаях ручное сканирование каркасов не очень практичное решение. Вот несколько бесплатных программных инструментов, которые могут помочь, если вы действительно не можете использовать ручку и бумагу:
- Lumzy: бесплатный инструмент для создания каркасов на основе Flash с богатой библиотекой объектов. Это инструмент, который я использовал для создания каркаса, который вы видите выше - он быстрый и безболезненный.
- Провода QuirkTools: более простой инструмент, без параметров выравнивания. Это не на основе Flash, хотя.
- Пересмешник: коммерческий инструмент, но у него есть ограниченный бесплатный план.
Не только для сайтов
Вы, наверное, сами это поняли, но на этом стоит закончить: каркасы - это фантастический инструмент для создания любого продукта, а не только веб-сайта. Возможно, у вас есть грубая идея для приложения для iPhone или Android или даже полноценного компьютерного приложения. В этих случаях каркасы веб-сайтов неоценимы для того, чтобы показать, как все выглядит, и могут даже помочь вам заставить людей поддержать ваш проект различными способами..
Вы когда-нибудь создавали каркас самостоятельно? Собираетесь ли вы начать сейчас, когда вы прочитали это? Дай мне знать в комментариях!
Авторы изображения: изображение скомканной салфетки с помощью ShutterStock, изображение красного ноутбука с помощью ShutterStock











