Harry James
0
1885
139
Вы знакомы с новейшими веб-технологиями? Знание HTML не только для разработчиков: 7 HTML-тегов, которые должен знать каждый писатель, не только для разработчиков: 7 HTML-тегов, которые должен знать любой писатель Чтобы быть конкурентоспособным и гибким в Интернете, вам просто нужно знать, как форматировать полную статью HTML или как подправить вещи. очень важно, если вы хотите выйти за рамки простых веб-действий, таких как просмотр и публикация на форумах. Кроме того, есть более сложные темы, такие как CSS (узнайте больше здесь: 5 шагов по изучению CSS и становление умником CSS Sorcerer 5 шагов по изучению CSS и умением освоить CSS Sorcerer CSS - единственное наиболее важное изменение, которое имеют веб-страницы. видел в последнее десятилетие, и это проложило путь к разделению стиля и контента. В современном понимании XHTML определяет семантическую структуру…), AJAX (подробнее здесь: jQuery Tutorial (часть 5): AJAX Them All! jQuery Tutorial (Часть 5): AJAX The All All! Когда мы приближаемся к концу нашей серии мини-учебников по jQuery, пора нам более подробно рассмотреть одну из наиболее часто используемых функций jQuery. AJAX позволяет веб-сайту общаться с …) И JSON.
Планируете ли вы быть веб-разработчиком или нет, неплохо бы хотя бы знать, что такое JSON, почему он важен и почему он используется сегодня в Интернете..
Что такое JSON?

JSON обозначает Нотация объектов JavaScript. Это открытый стандартный формат, который позволяет передавать данные через Интернет с помощью пары атрибут-значение. Это может показаться немного запутанным, поэтому давайте углубимся в это немного больше.
Допустим, у меня есть воздушный шар, а ты хочешь мой воздушный шар. Один из способов сделать это состоит в том, чтобы на самом деле собрать воздушный шар и отправить его вам по почте. Но альтернативным методом было бы описать вам атрибуты моего воздушного шара, который позволит вам воссоздать тот же самый воздушный шар, не отправляя физический воздушный шар.
Мой шар может иметь материал атрибут стоимости резинка. Это может иметь цвет атрибут стоимости красный. Это может иметь диаметр атрибут стоимости десять дюймов. Это может иметь газ атрибут стоимости гелий. Этих четырех пар атрибут-значение достаточно, чтобы вы могли визуализировать мой воздушный шар, верно?
Примерно так работает JSON, когда он передает данные через Интернет.
Что хорошего в JSON?

JSON был не первым, кто использовал пары атрибут-значение для передачи данных через Интернет. Тех, кто разбирается в технологиях, может заметить, что это звучит очень похоже на XML. Как оказалось, JSON и XML выполняют много одинаковых задач. Так зачем выбирать JSON вместо XML?
В сегодняшней сети, асинхронный загрузка данных важна. Другими словами, веб-страницы хотят иметь возможность загружать новые данные без необходимости обновлять всю страницу, чтобы получить их. Это приводит к более гладкому и более благоприятному опыту просмотра. JSON отлично подходит для отправки и получения асинхронных данных, потому что он прост и удобен в использовании.
Но XML делает то же самое! Так почему некоторые люди предпочитают JSON?
Один ответ на этот вопрос можно найти в имени JSON: Нотация объектов JavaScript. Он изначально признан JavaScript, который является одним из самых популярных языков в мире. Поскольку JSON является подмножеством JavaScript, вам нужно будет немного больше узнать, если вы знаете JavaScript.
Другая причина в том, что JSON более читабелен, чем XML. Конечно, легко привыкнуть к XML, когда вы используете его некоторое время, но просмотр XML-файла может быть ошеломляющим со всеми его тегами и многословностью. JSON чище, проще для понимания новичками и достаточно гибок с его основными типами данных.
Посмотрите, что создатели JSON говорят об этом сравнении на своей странице JSON против XML.
Как выглядит JSON?
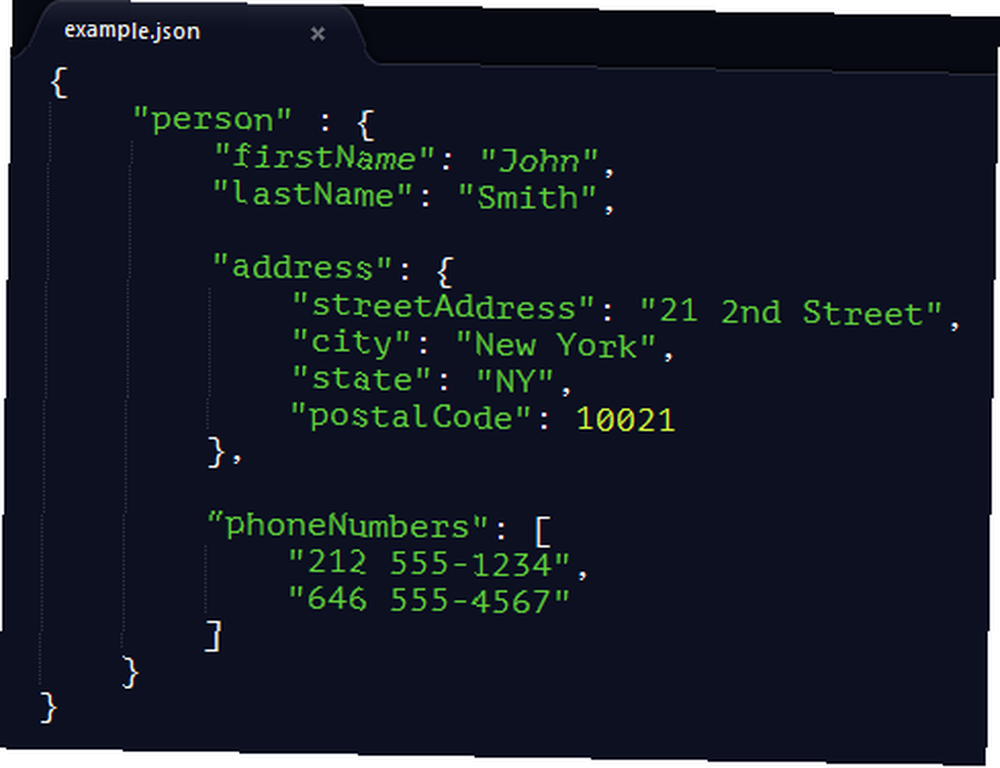
JSON - это просто серия пар атрибут-значение, которые при необходимости могут быть вложены в себя. Например, если нашим объектом данных был человек, этот человек может быть представлен следующими данными JSON:
Каждая строка начинается с атрибут затем двоеточие, затем значение для этого атрибута. Это значение может быть также массивом, как видно из “телефонные номера” атрибут выше. Значение также может быть серией из большего количества пар атрибут-значение, которые вы можете увидеть в действии с “адрес” приписывать. Это называется объект.
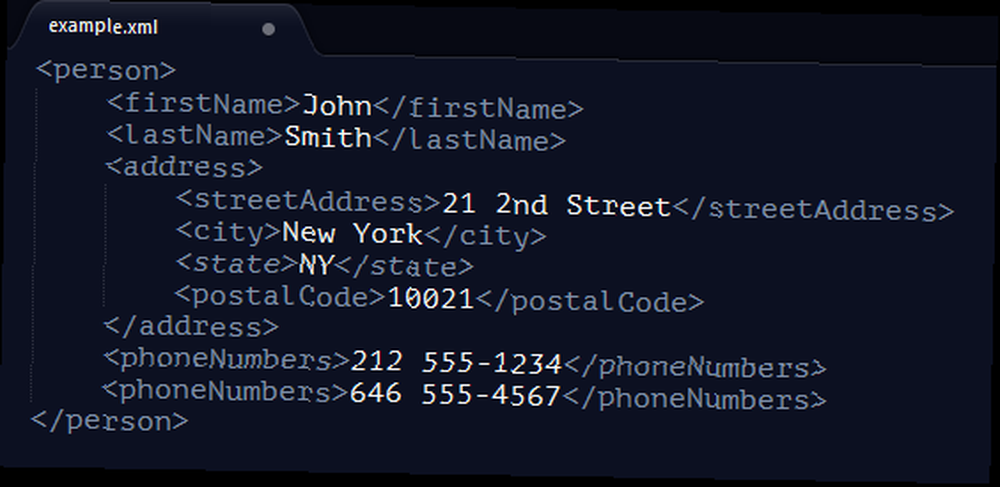
Для сравнения вот те же данные, представленные XML:
Заключение
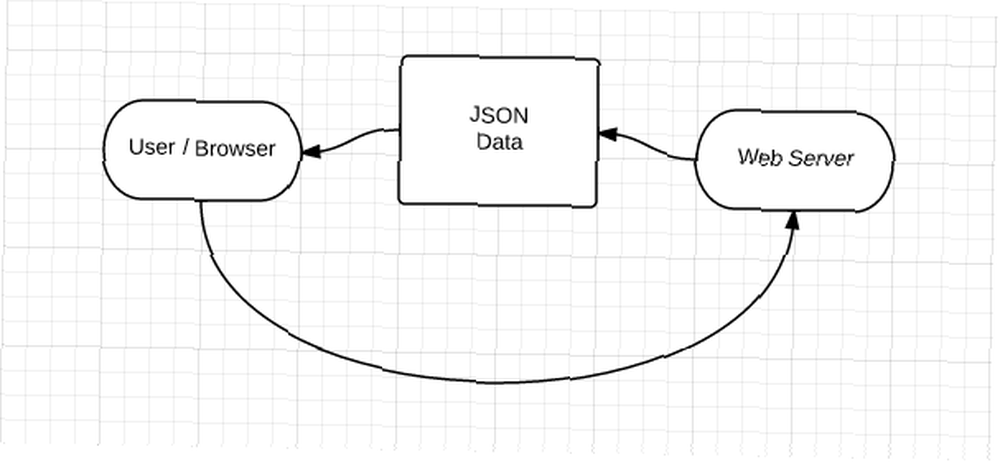
JSON - это просто способ представления объектов данных при передаче их через Интернет. Это альтернатива XML, которая является родной для JavaScript, что является одной из причин, почему он так популярен и широко распространен. Наиболее распространенное использование JSON - получение данных с веб-серверов по требованию..
Надеюсь, теперь вы лучше понимаете JSON и его использование в веб-разработке. Для дальнейшего изучения, страница JSON на MDN является отличным местом для начала.
Кредиты изображений: JSON увеличено через Shutterstock