
Gabriel Brooks
0
4188
1011
 Вы когда-нибудь были на сайте и задавались вопросом “Какой тип шрифта это?!” Я имею. И в зависимости от ваших интересов и сферы деятельности вы можете сделать это даже больше, чем обычный пользователь Интернета. Вы можете часами искать шрифт в вашей любимой поисковой системе или использовать WhatFont.
Вы когда-нибудь были на сайте и задавались вопросом “Какой тип шрифта это?!” Я имею. И в зависимости от ваших интересов и сферы деятельности вы можете сделать это даже больше, чем обычный пользователь Интернета. Вы можете часами искать шрифт в вашей любимой поисковой системе или использовать WhatFont.
WhatFont - это расширение для браузера и букмарклет, которые вы можете включить, если попадаете на сайт с соответствующим шрифтом..
О WhatFont и кто за этим стоит
Как я уже говорил ранее, WhatFont - это простой инструмент, который вы можете использовать для определения типа шрифта. Для этого есть и другие инструменты, обычно используемые разработчиками, но они не являются быстрым и простым решением, особенно для тех, кто может заинтересоваться, но не занимается шрифтами. все время. Отличительной особенностью WhatFont является то, что он предназначен для пользователей обоих типов..
WhatFont был создан Chengyin Liu, в настоящее время студентом факультета компьютерных наук. У него есть несколько проектов, на которые он ссылается на своем личном сайте. Одним из этих многочисленных проектов является WhatFont.

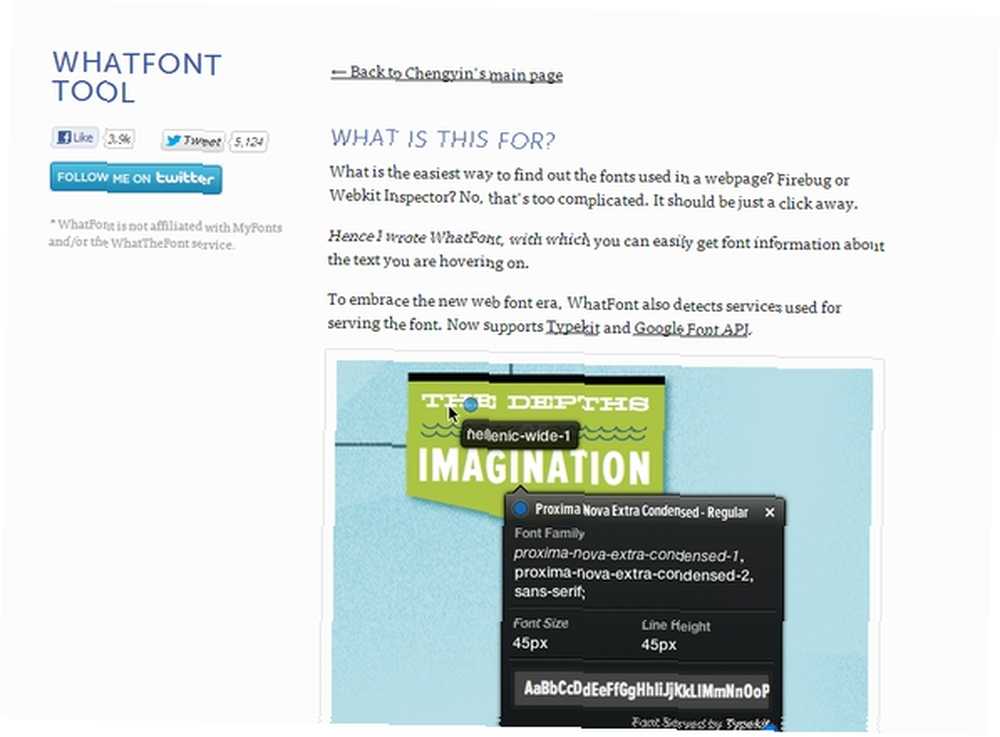
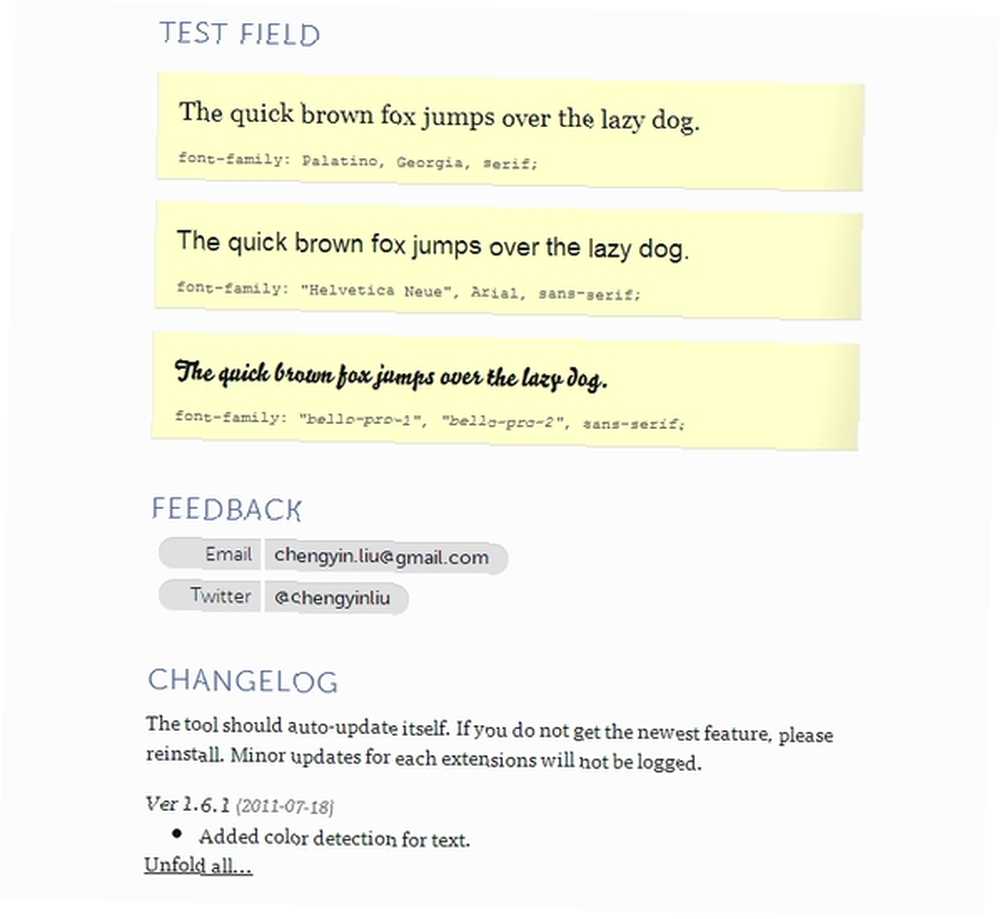
Страница WhatFont содержит буквально всю необходимую информацию, включая инструкции по ее использованию. Несколько примеров предоставленной информации: поле тестирования, журнал изменений и контактная информация разработчика Chengyin..

Совместимость браузера с WhatFont
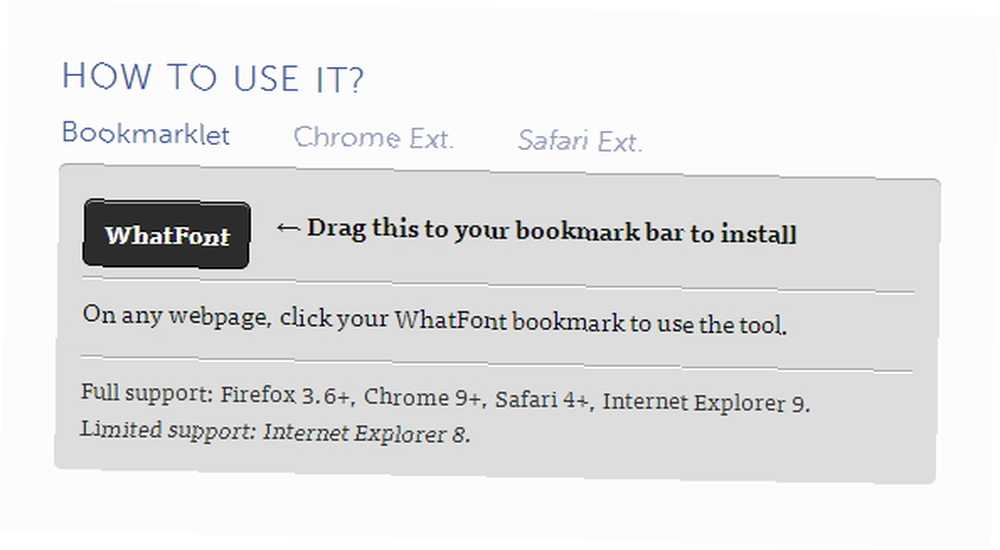
В зависимости от вашего предпочтительного браузера, вы можете использовать WhatFont через расширение или букмарклет. Расширение доступно только для Chrome и Safari, тогда как букмарклет работает для Firefox, Chrome, Safari, IE и Opera..

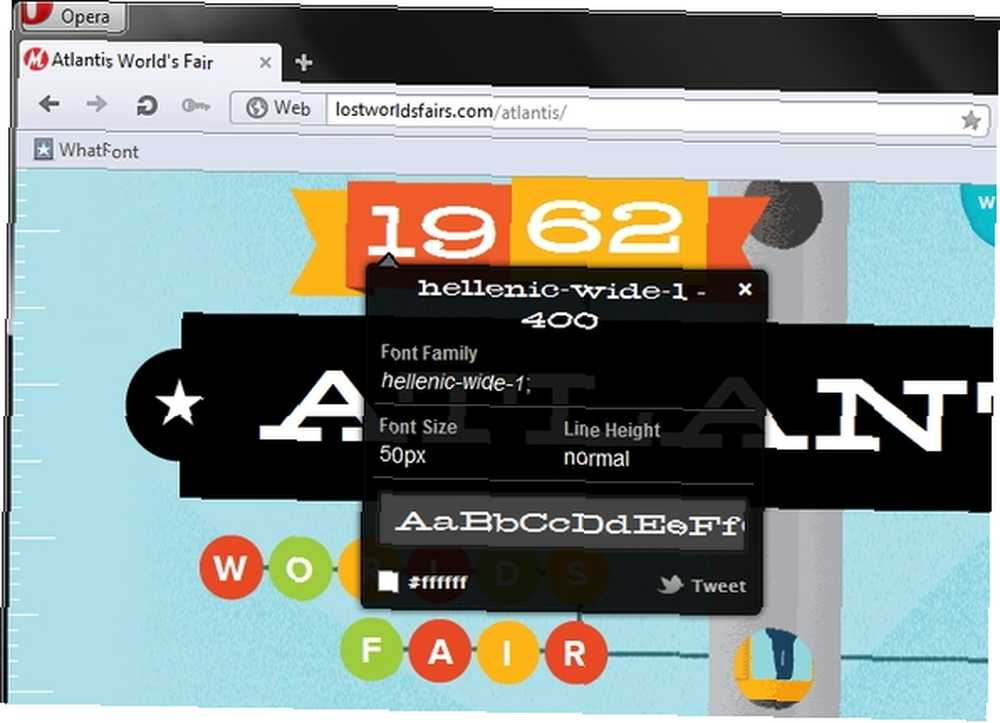
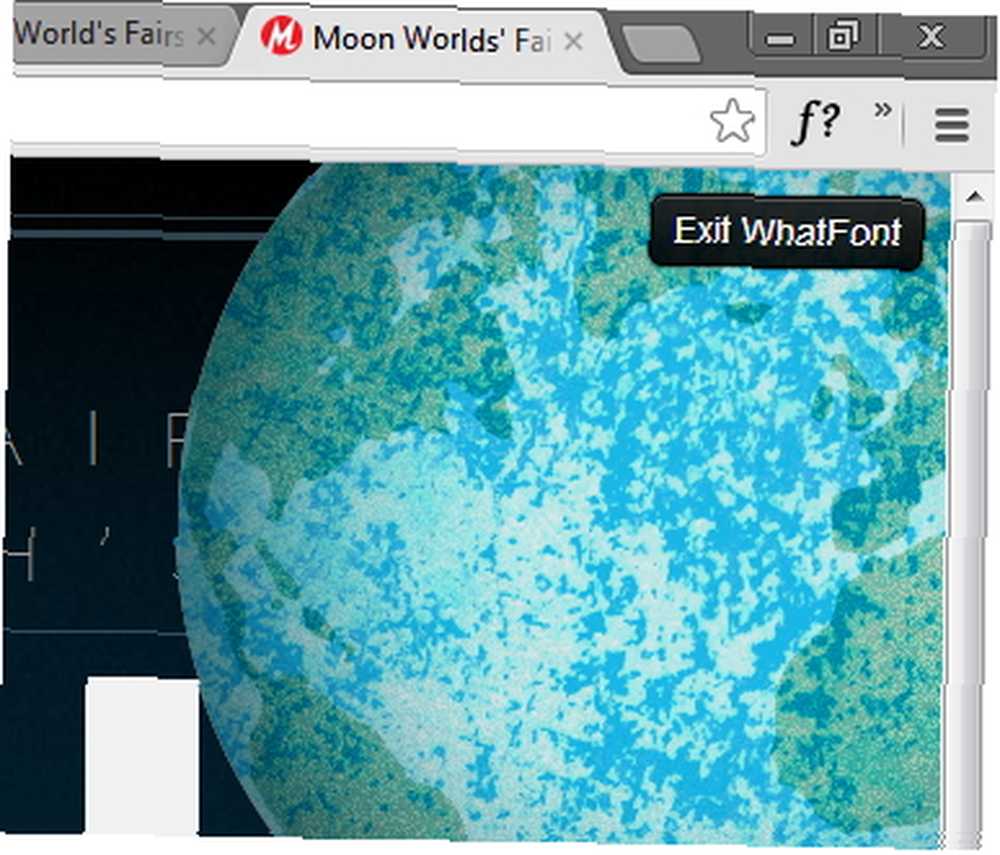
Теперь, если вы посмотрите на изображение выше, вы увидите, что он не включает Opera в список браузеров, в которых работает букмарклет. Честно говоря, я подумал, что это странно, потому что я нашел очень мало букмарклетов, которые не работал в браузере, поэтому я опробовал его в Opera и, как вы можете видеть на изображении ниже, он работал нормально.

Как использовать WhatFont
Использовать WhatFont действительно просто и вряд ли нужен раздел, чтобы объяснить это. После того, как вы его приобрели, обновите все уже загруженные веб-страницы, на которых вы хотите его использовать, и щелкните букмарклет или расширение..
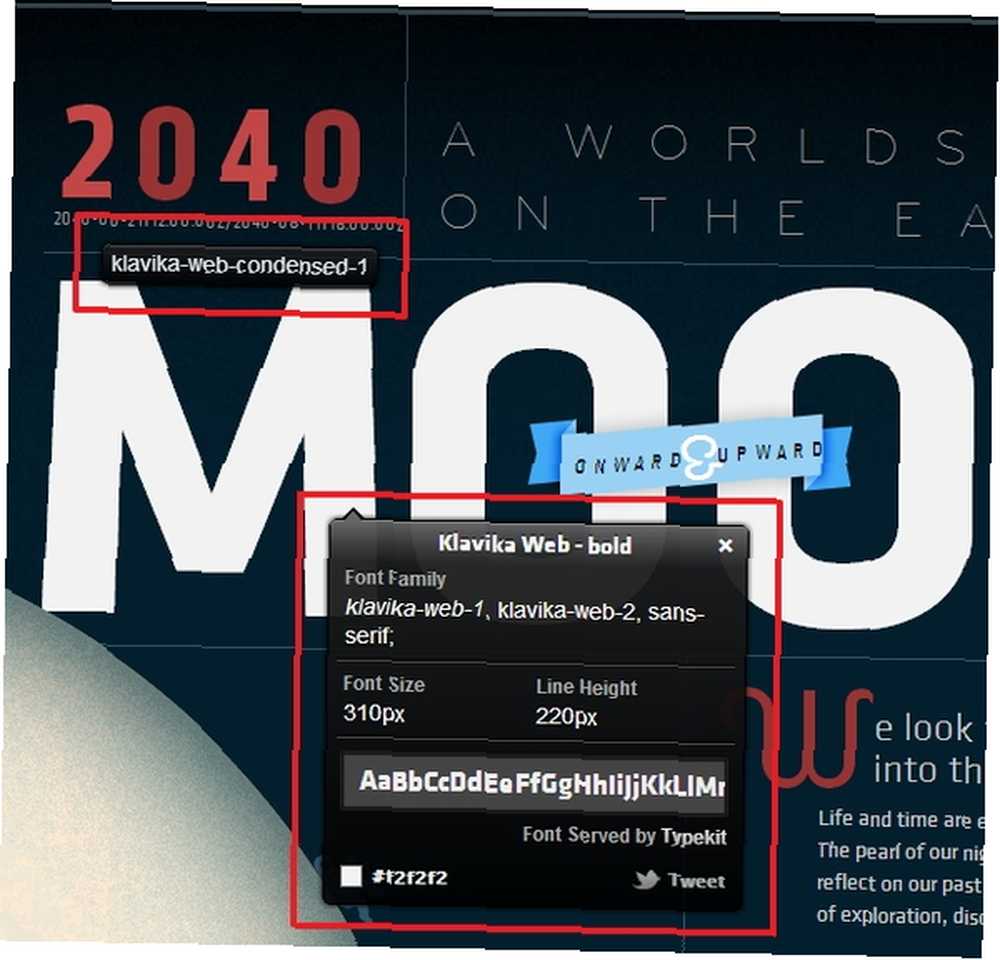
При наведении курсора на нужный шрифт будет отображаться только тип шрифта. Если вы щелкнете по самому шрифту, вы получите всплывающее окно с дополнительной информацией, такой как семейство шрифтов, размер, высота строки, цвет и иногда происхождение шрифта..
Например, на изображении ниже вы можете видеть, что шрифты взяты из TypeKit. Вы также можете твитнуть шрифт, если хотите.

Вы также можете заметить, что вы можете нажать на несколько шрифтов без потери предыдущего всплывающего окна. Простая функция, но умная, как вы часто можете сравнивать разные шрифты.

Также обратите внимание, что при использовании WhatFont вы не сможете полностью взаимодействовать с веб-страницей, за исключением целей WhatFont. Вы можете быстро выйти из WhatFont, нажав кнопку в правом верхнем углу.

Где найти WhatFont
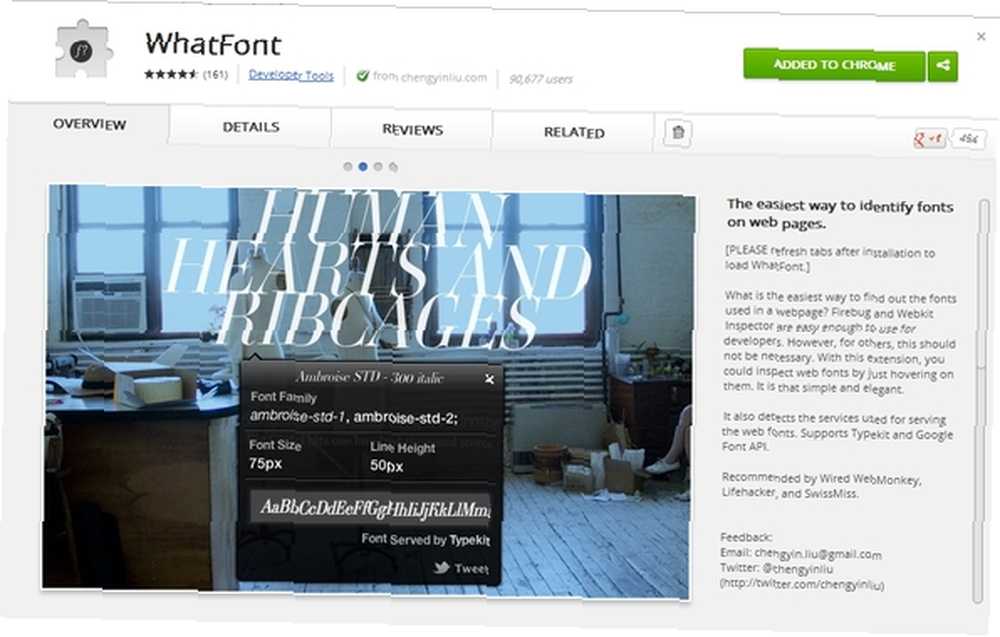
К настоящему времени вы, вероятно, выяснили, где взять WhatFont. Самый прямой способ приобрести его - через веб-сайт, особенно для букмарклета. Я также рекомендовал бы этот метод для загрузки расширения Safari. Для Chrome вы можете перейти прямо в Интернет-магазин Chrome и получить его таким образом.

Заключение
Опять же, вы не можете всегда Используйте этот инструмент, но это удобно для тех случаев, когда вы хотите определить шрифт. И это особенно приятно для разработчиков сайтов и дизайнеров.
Что вы думаете о WhatFont? Ты это пробовал? Мы будем рады услышать ваши отзывы.











