Harry James
0
4734
974
Есть много инструментов, которые помогут вам оптимизировать конверсии для вашего веб-трафика: тепловые карты, клики, аналитика Бесплатные инструменты аналитики трафика, которые вы должны знать о бесплатных инструментах аналитики трафика, которые вы должны знать, сплит-тестирование и многое другое. Одна концепция, которая избегает многих дизайнеров, состоит в том, чтобы в сгибе были размещены самые важные элементы (например, кнопка пожертвования, кнопка покупки, прямая поддержка).
WhereistheFold - простой инструмент, который позволяет вам точно определить, где находится сгиб (видимая область) для разных разрешений экрана..

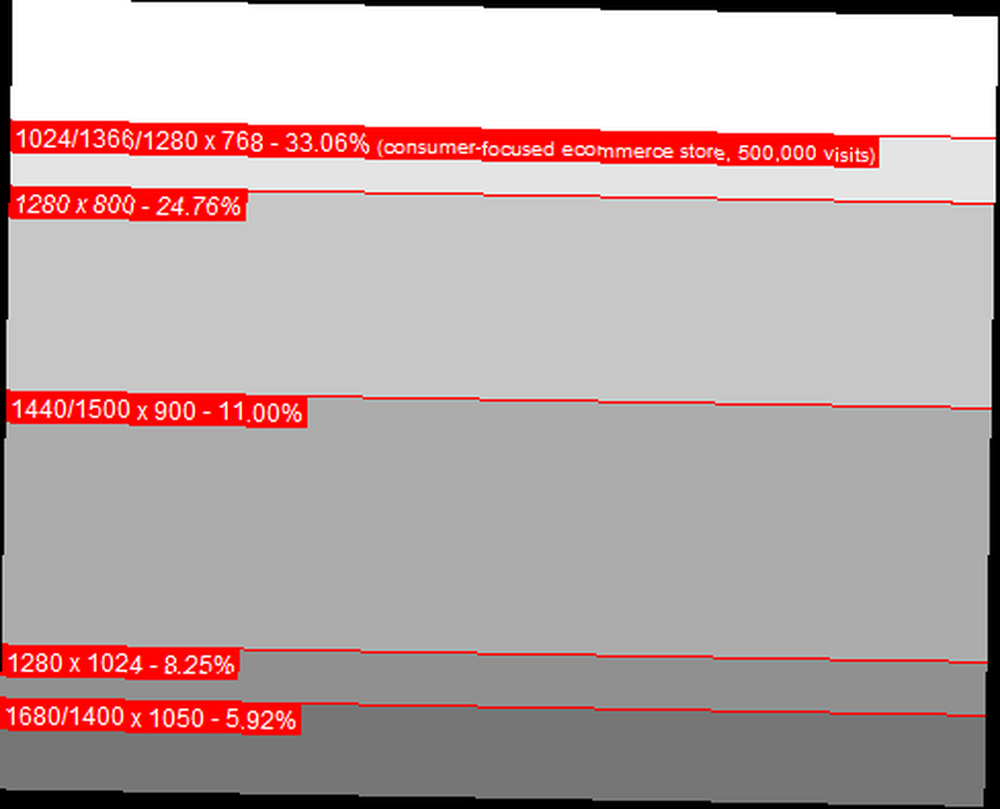
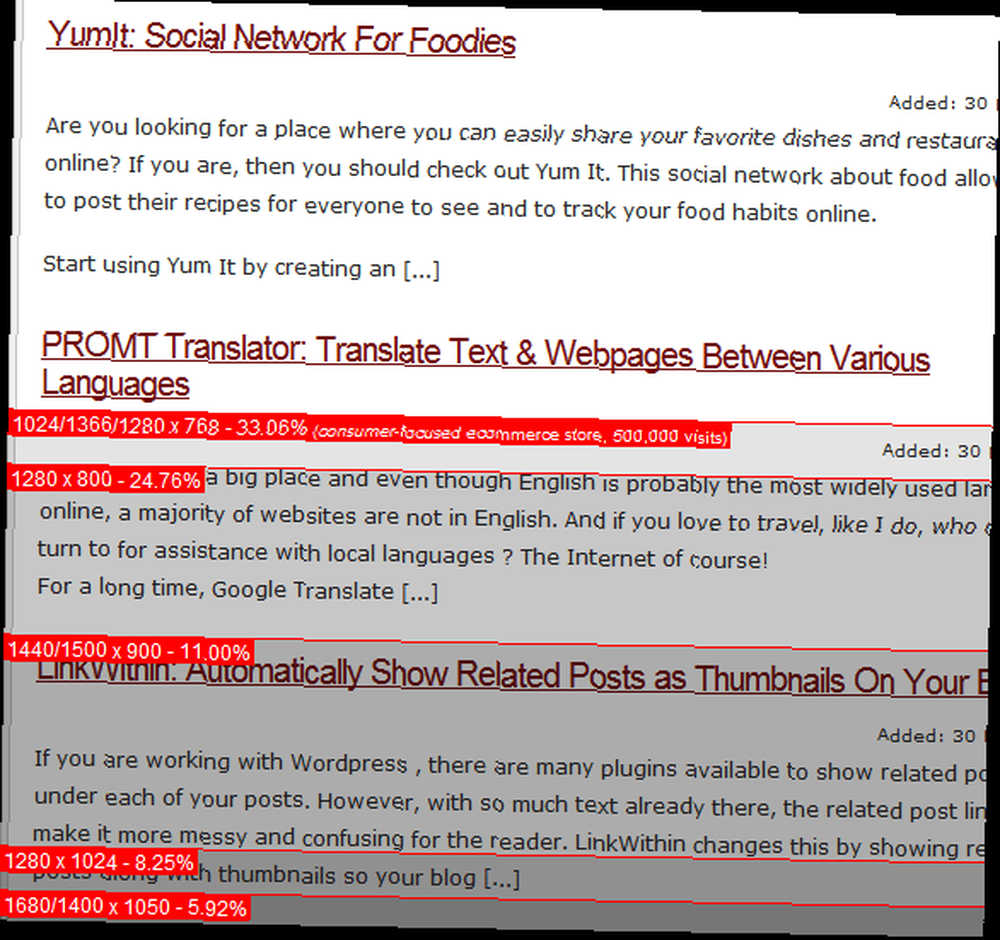
WhereistheFold быстро показывает вертикальный сгиб для разрешений от 1024 × 768 до 1680 × 1050. Вы можете наложить макет сгиба на свой веб-сайт, введя URL-адрес, чтобы увидеть видимую часть вашего веб-сайта для различных разрешений. С помощью этого инструмента вы можете правильно ориентироваться в том, где стратегически размещать веб-элементы, которые вы хотите, чтобы все видели без прокрутки..
WhereistheFold полезен для веб-дизайнеров для создания более эффективных макетов дизайна и владельцев интернет-магазинов, которые хотят увеличить конверсию. Используя этот быстрый инструмент, вы можете легко визуализировать производительность вашего сайта и увидеть, где вы можете улучшить с точки зрения юзабилити.

Особенности:
- Свободно; регистрация не требуется.
- Смотрите складку для разных разрешений экрана.
- Отличный инструмент для тестирования элементов дизайна.
- Введите URL вашего сайта, чтобы проверить, где он складывается.
- Аналогичный инструмент: Размер браузера.
Проверьте WhereistheFold @ www.whereisthefold.com











