
Peter Holmes
0
1113
213
 Одна из трудностей при проектировании для Интернета - выяснить, как будет выглядеть ваш сайт с разными разрешениями экрана. Некоторое время назад наиболее распространенное разрешение экрана было 800 × 600. Позднее, когда компьютеры стали лучше и экраны стали больше, самый распространенный размер экрана был 1024 × 768. Теперь мониторы больше, чем когда-либо, и существует много разных размеров. Одна из задач веб-дизайнера - посмотреть, как будет выглядеть их сайт в наиболее распространенных разрешениях (см. ViewLike.Us ViewLike.us: тестирование веб-сайта в разных разрешениях ViewLike.us: тестирование веб-сайта в различных разрешениях).
Одна из трудностей при проектировании для Интернета - выяснить, как будет выглядеть ваш сайт с разными разрешениями экрана. Некоторое время назад наиболее распространенное разрешение экрана было 800 × 600. Позднее, когда компьютеры стали лучше и экраны стали больше, самый распространенный размер экрана был 1024 × 768. Теперь мониторы больше, чем когда-либо, и существует много разных размеров. Одна из задач веб-дизайнера - посмотреть, как будет выглядеть их сайт в наиболее распространенных разрешениях (см. ViewLike.Us ViewLike.us: тестирование веб-сайта в разных разрешениях ViewLike.us: тестирование веб-сайта в различных разрешениях).
Ну, есть также дополнения Firefox, которые облегчат задачу тестирования вашего сайта в разных разрешениях. Здесь я перечислил 3 дополнения Firefox на выбор. Фактически, каждое дополнение, которым я поделюсь с вами, будет иметь привлекательность для разных типов пользователей. Разные пользователи находят разные типы ярлыков быстрее и проще. Какой из них подходит вам? Давайте выясним, бросив быстрый взгляд на каждого из них.
Firesizer
Первый называется Firesizer.

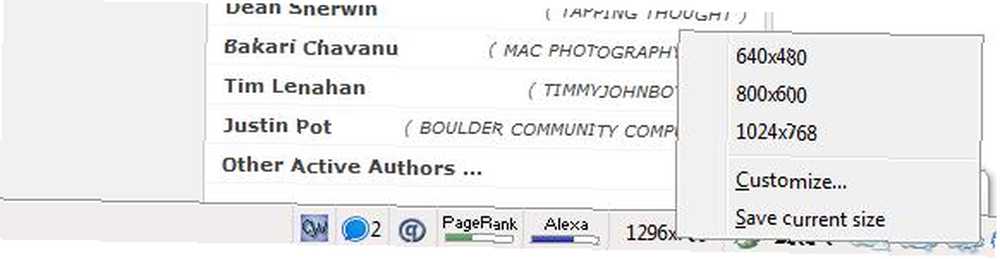
Использование этого дополнения, вероятно, не может быть проще! В основном посмотрите на нижнюю панель, и вы увидите, где указан ваш текущий размер окна ...

Чтобы изменить размер окна вашего браузера, просто щелкните правой кнопкой мыши индикатор размера ...

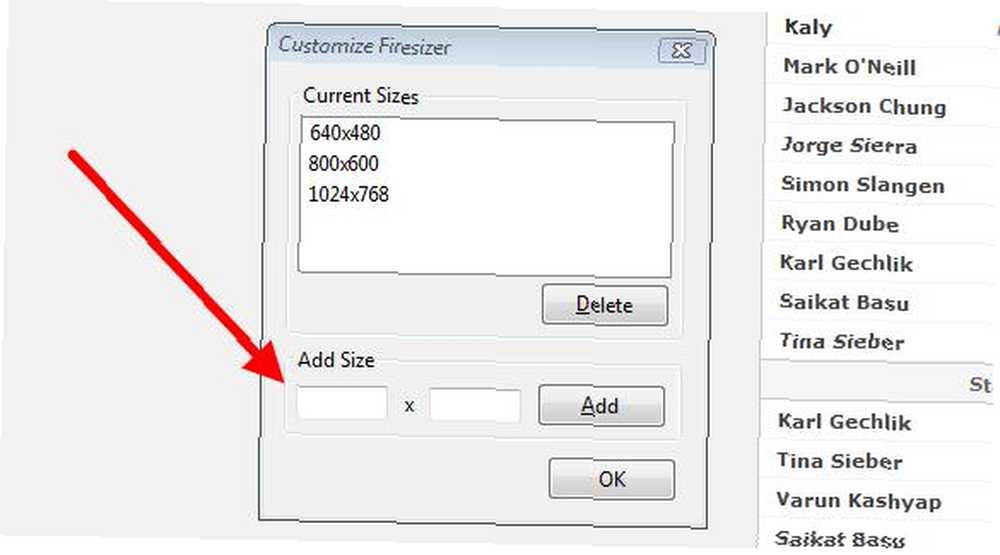
Есть три общих размера на выбор. Вы можете добавить индивидуальный размер, нажав “Настройка ... ” и добавив свой собственный размер ...

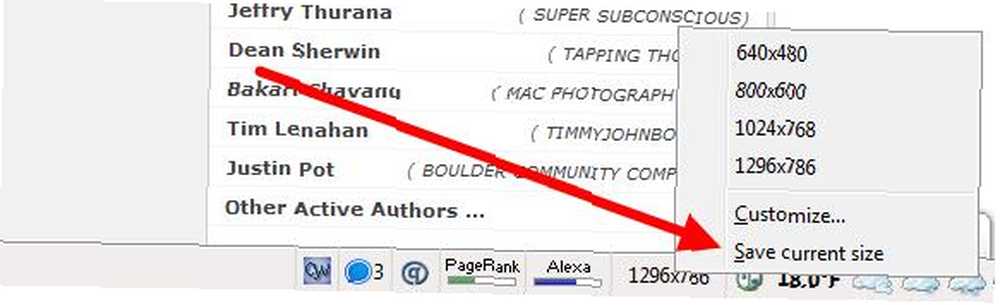
Или вы можете просто нажать “Сохранить текущий размер” чтобы сохранить текущий размер окна браузера, добавить его в список размеров…

Вот как на самом деле легко это дополнение! Можете ли вы придумать более быстрый или простой способ протестировать сайт в разных разрешениях? Я конечно не могу!
ResizeIT
Второе дополнение к Firefox, которое будет освещаться в этой статье, - ResizeIT..

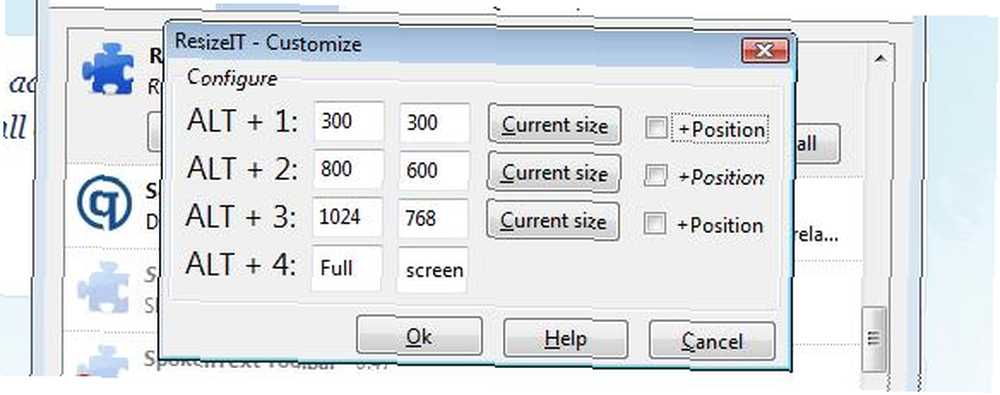
ResizeIT приносит сочетания клавиш на стол! По сути, вы можете установить разные размеры для 4 ярлыков, и внезапно тестирование ваших веб-проектов с разными разрешениями станет еще проще! Это сочетания клавиш ALT-1, ALT-2, ALT-3 и ALT-4. Зайдя в меню ИНСТРУМЕНТЫ, выберите Надстройки и нажмите кнопку параметров рядом с меткой ResizeIT..

Как вы можете видеть, вы можете выбрать настройки размера для комбо.
Еще один оконный Resizer
Последнее дополнение к Firefox, о котором пойдет речь в этой статье, - это еще одно окно Resizer.

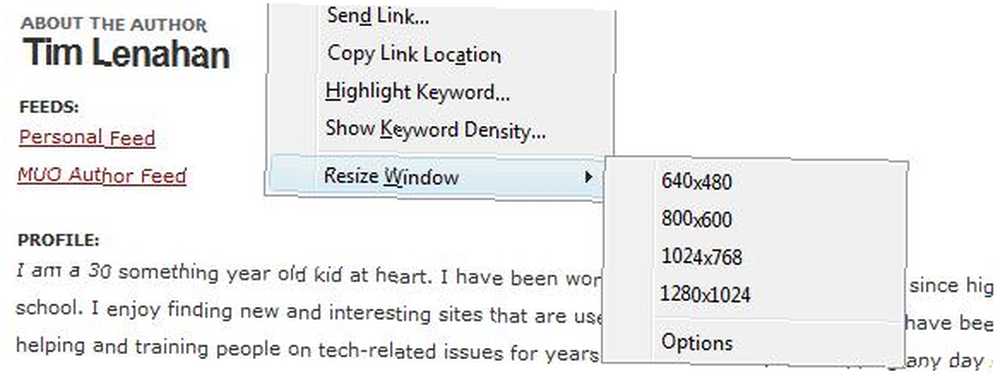
Для пользователей мыши, это для вас! Это потому, что изменение размера вашего окна Firefox просто щелкнуть правой кнопкой мыши! Щелкните правой кнопкой мыши в любом месте страницы и “Изменить размер окна” опция отображается внизу меню.

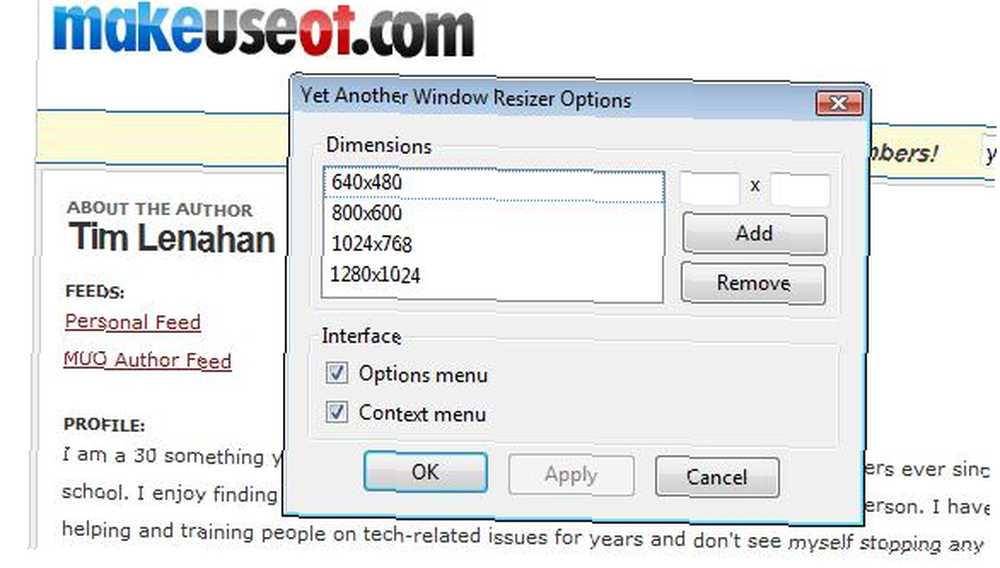
Как и другие дополнения, рассмотренные здесь, вы также можете установить нестандартные размеры.

Итак, у вас есть три дополнения Firefox, которые облегчают тестирование сайта в разных разрешениях. Один дает вам доступ в строке состояния (Firesizer), один использует сочетания клавиш (ResizeIT), а третий - через меню, вызываемое правой кнопкой мыши (Another Another Window Resizer)..
Есть и другие способы тестирования сайтов в разных разрешениях. Одним из способов является второй монитор с другим установленным разрешением (как упомянуто в этой статье. 6 способов настройки двух мониторов для повышения производительности 6 способов настройки двух мониторов для повышения производительности). Какие у вас, читатели, способы тестирования веб-сайтов (и других проектов) на разных разрешениях экрана??











