Harry James
0
3630
1055
Написание CSS-градиентов на основе кода может быть утомительным и занимать много времени. Но CSS-градиенты довольно полезны и мощны. CSS3 Gradient Generator облегчает создание градиентов CSS3 WebKit.
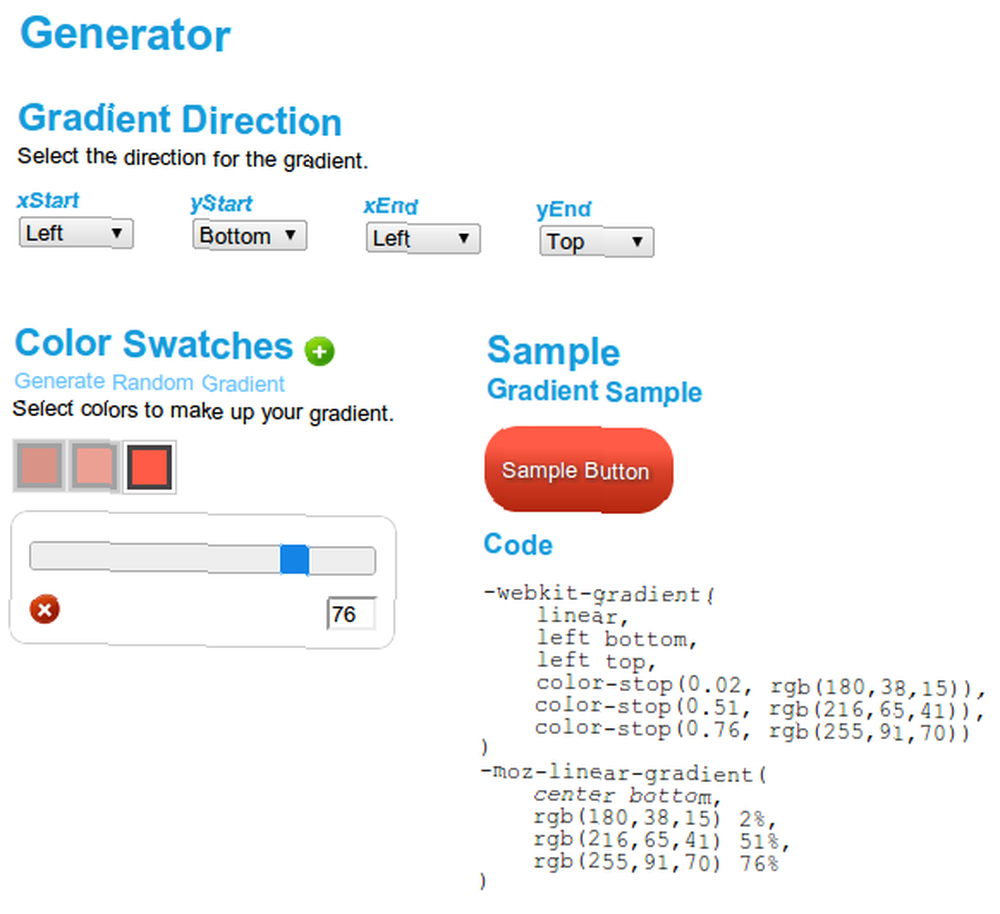
Этот сайт позволяет создавать CSS градиентные коды в графическом интерфейсе пользователя. Он предоставляет вам образцы цветов для разработки градиента и ползунок для каждого, чтобы определить положение цвета в градиенте.

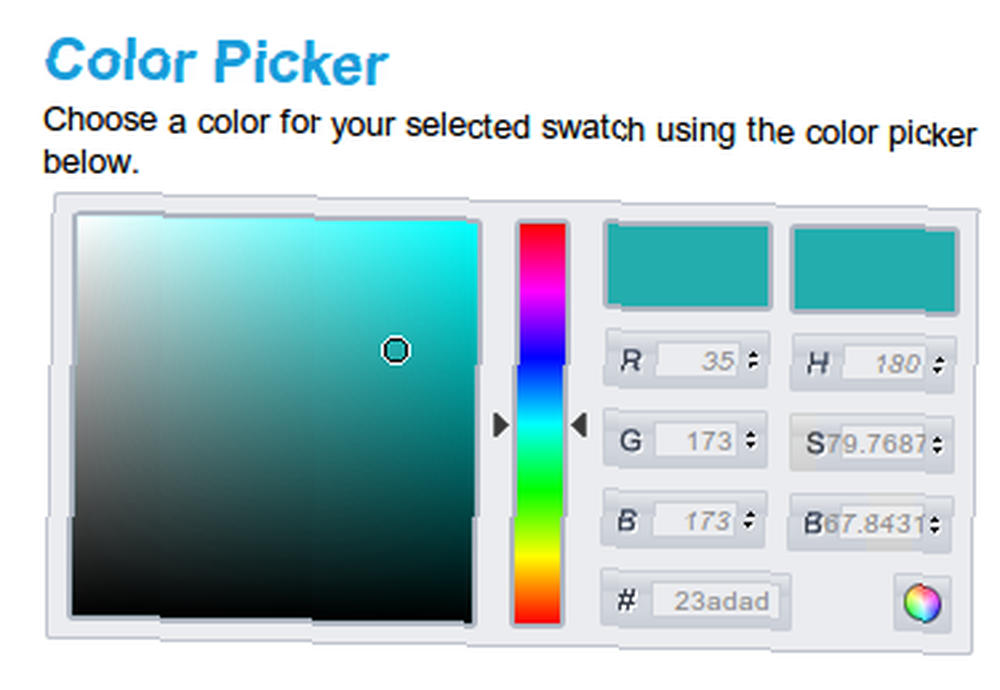
После того, как образец цвета выбран, вы можете использовать палитру цветов, доступную справа, чтобы настроить цвет образца. CSS-градиенты генерируют результат изображения, который можно использовать в любом месте, например, в виде рамки, фонового изображения или маркера элемента списка, в зависимости от необходимости. Вы можете управлять направлением градиента, используя опции (влево, вправо, внизу, сверху) или используя пользовательские местоположения точек.

Изменения, которые вы вносите в элементы управления генератора градиента, немедленно обновят образец градиента и вывод кода CSS..
Примечание. Убедитесь, что вы используете браузер Webkit, например Safari, Chrome или Firefox 3.6 beta..
Особенности:
- Создавайте CSS3 градиенты в визуальном интерфейсе с легкостью.
- Немедленный предварительный просмотр изменений, которые вы вносите в градиент.
- Используйте сгенерированное изображение градиента в качестве границы, фонового изображения или маркера элемента списка в зависимости от необходимости.
- Управляйте направлением градиента с помощью параметров (слева, справа, снизу, сверху) или с помощью пользовательских точек.
- Бесплатно для использования, регистрация не требуется.
Ознакомьтесь с CSS3 Gradient Generator @ [Больше не доступно]











