
William Charles
0
2934
74
Если вы веб-дизайнер, работающий с CSS3, вам часто приходится сталкиваться с кодами цветовых градиентов CSS3. Чтобы быстро сгенерировать такие коды для желаемых CSS3-градиентов, воспользуйтесь инструментом Gradent Gradient Tool от GradColor..

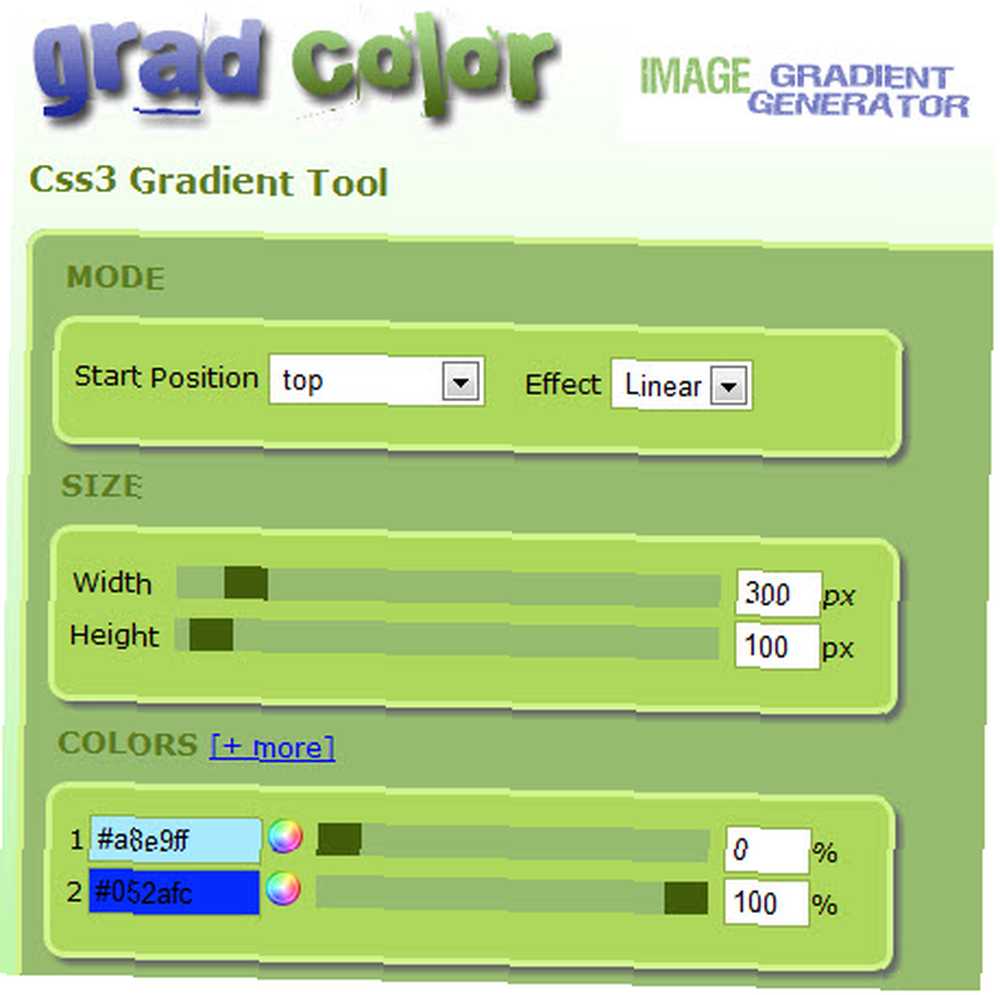
CSS3 Gradient Tool от GradColor - это простое и бесплатное веб-приложение, которое позволяет создавать градиенты CSS3, а затем получать их CSS3 и HTML-код. Вы начинаете с определения режима градиента, затем размера, а затем его цветов. Результат обновляется в режиме реального времени и отображается под элементами управления. Код для градиента отображается и может быть скопирован.
Чтобы использовать градиент, просто скопируйте код и сохраните его в виде файла HTML на вашем компьютере..

Особенности:
- Удобный инструмент.
- Очень полезный инструмент для разработчиков, работающих с CSS3.
- Позволяет генерировать градиенты CSS3.
- Предоставляет код для сгенерированных CSS3-градиентов.
Ознакомьтесь с GradColor, инструментом CSS3 Gradient @@gradcolor.com/css3-gradient.php











