
Owen Little
0
3950
1224
 У вас есть сайты, которые вы часто посещаете, такие как Twitter, Gmail, Facebook или наш любимый MakeUseOf? Вы когда-нибудь хотели, чтобы вы могли открывать их быстро и независимо, отдельно от множества других вкладок в вашем браузере??
У вас есть сайты, которые вы часто посещаете, такие как Twitter, Gmail, Facebook или наш любимый MakeUseOf? Вы когда-нибудь хотели, чтобы вы могли открывать их быстро и независимо, отдельно от множества других вкладок в вашем браузере??
Ну, на самом деле вы можете. Есть несколько способов достижения этой цели: один из них - создание браузера для конкретного сайта с помощью Fluid. Другой более авантюрный путь - создание HUD для этих сайтов с помощью Automator и действия всплывающего окна..
HUD Что?
На случай, если вам интересно, HUD расшифровывается как Heads-Up Display:
Элементы графического интерфейса компьютера, которые позволят передавать информацию о текущей задаче в работающем настольном приложении в отдельном окне, которое не отвлекает от текущей задачи. (Википедия)
Почему кто-то хочет использовать HUD? Ключ в словах “Информация”, “отдельный”, а также “не отвлекать”. HUD обычно используются для отображения быстрой информации о конкретных элементах выполняемой задачи. Простейшими примерами являются маленькие окна в играх FPS, отображающие уровень здоровья и мощности, тип оружия и оставшиеся боеприпасы..
В Mac OS X мы можем видеть множество примеров HUD в форме режимов отображения для приложений Exposà и Dashboard, палитр плавающих инструментов в iPhoto, отображений кнопок и элементов управления в полноэкранном режиме QuickTime и т. Д..
Природа HUD делает его идеальным для отображения быстрых и независимых (мини) окон наших любимых сайтов.
Рабочий процесс автоматизации здания
Первое, что вам нужно сделать, это загрузить действие Automator Website Popup и установить его в вашу систему. Для установки требуется доступ администратора.

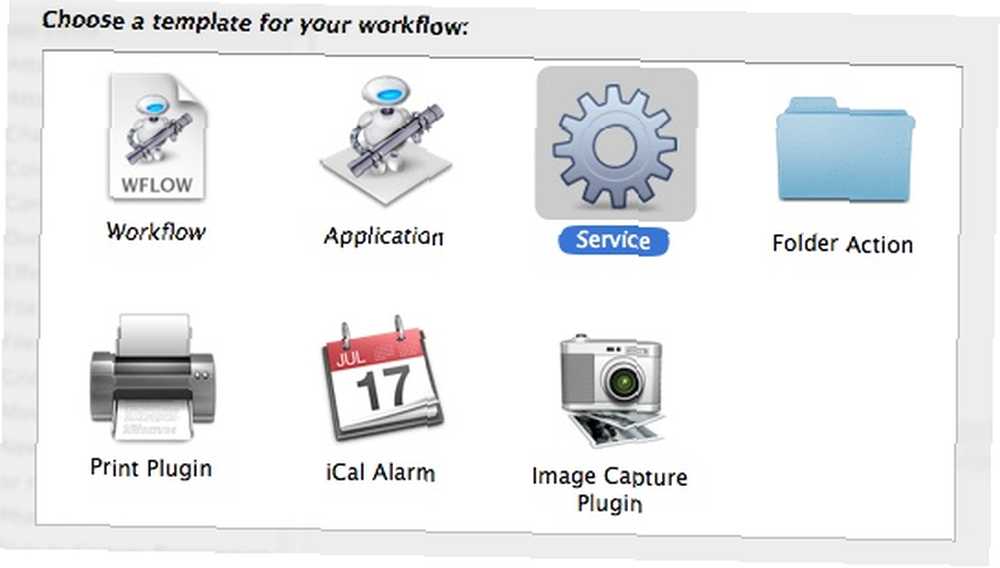
Поскольку Website Popup - это действие automator, нам нужен Automator для его использования. Откройте приложение и выберите шаблон, который вы хотите использовать. Для нашего проекта сегодня я предлагаю вам использовать либо “заявка” или же “обслуживание”. Оба варианта создадут независимые и легкодоступные рабочие процессы, но я лично выбрал бы «Сервис поверх приложения», так как вы можете настроить Сервис так, чтобы он всегда был доступен в меню Сервис..

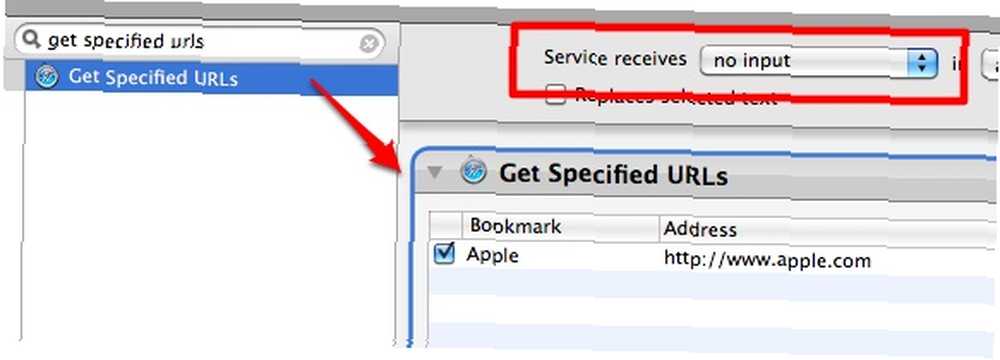
Установите сервис, чтобы не получать вход и добавить “Получить указанные URL-адреса” действие из библиотеки (вы можете использовать функцию поиска, чтобы быстро найти любое указанное действие). Затем измените веб-адрес в действии на URL, который вы хотите открыть.

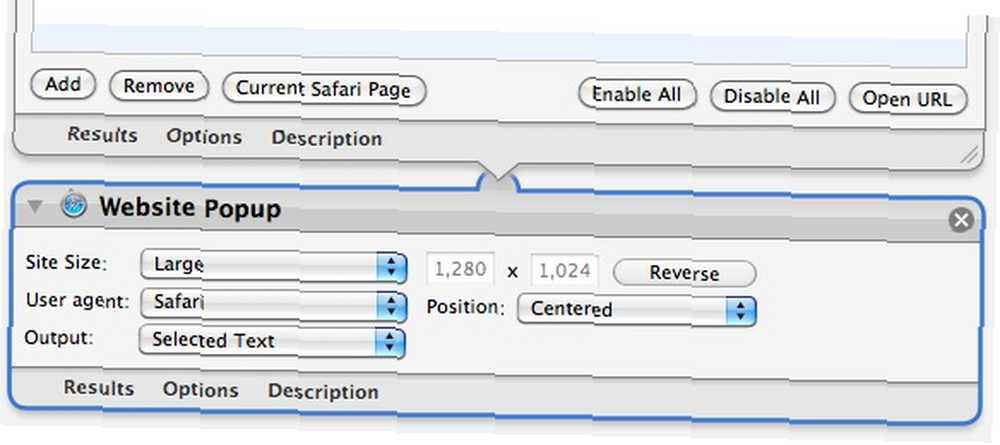
Затем добавьте “Сайт PopUp” действие. Вы заметите, что в этом действии вы можете настроить несколько параметров.

Первая настройка - это “Размер сайта”. У вас есть возможность установить палитру HUD в “большой“, “Средняя“, “iPhone“, “iPhone (альбомная)” а также “изготовленный на заказ” размер вместе с полями ввода размера, где вы можете записать число в пикселях.
Вторым параметром является “Пользовательский агент”. Вы можете выбрать, хотите ли вы, чтобы сайт определял ваш HUD как “Сафари” или же “iPhone”.
“Позиция” Настройка позволит вам определить положение, чтобы открыть HUD. Вы можете установить значение, чтобы быть “Сосредоточенный” или же “На указатель“.
Я не очень понимаю функцию последней настройки - “Выход“. Я не нашел никакой разницы в результате, какой бы вариант я ни выбрал. Так что я просто позволю этому быть.
После того, как все установлено, сохраните рабочий процесс и присвойте ему соответствующее имя.

Ярлыки, промыть и повторить
Вы только что завершили создание палитры HUD для одного из ваших любимых сайтов. Последний штрих, который вы можете применить, - назначить комбинацию клавиш для быстрого доступа к ней..
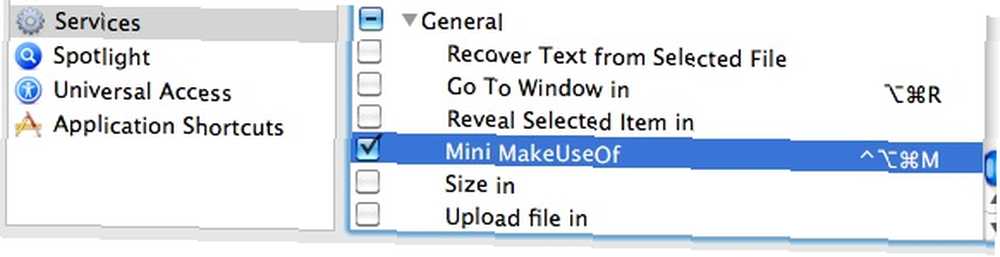
Назначение ярлыка требует от вас перейти к “Системные настройки - Клавиатура - Сочетания клавиш - Услуги“.

Теперь вы готовы в любое время открыть любимый сайт с помощью экранного меню и из любого приложения, используя назначенную комбинацию клавиш..
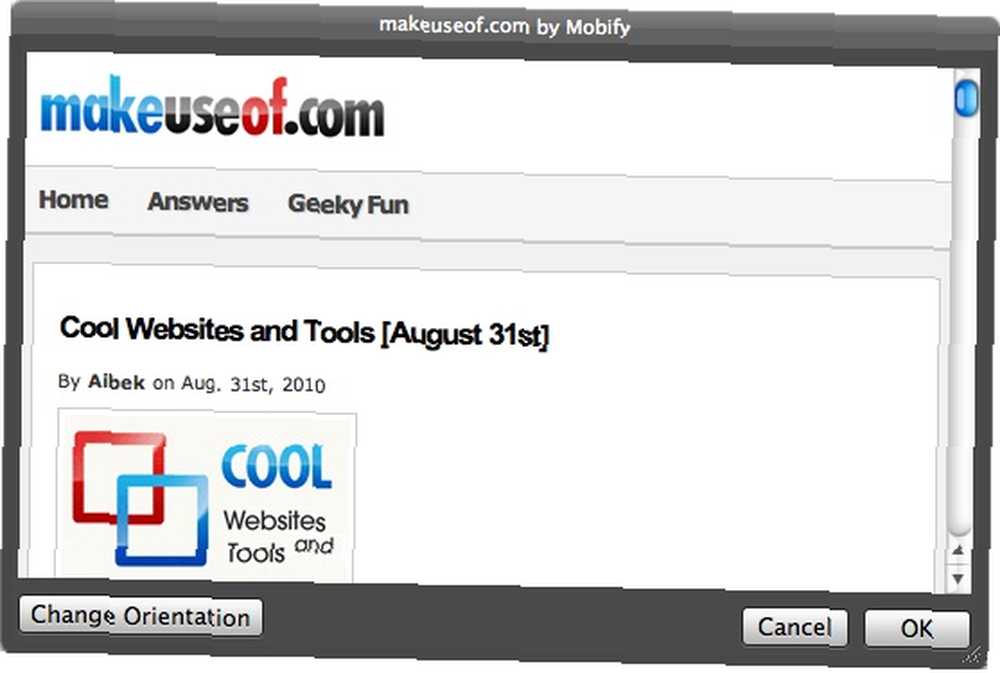
Чтобы проиллюстрировать возможности, вот два HUD MakeUseOf, которые я построил. Первый использует параметры iPhone в качестве размера сайта и агента пользователя. Я получил небольшое окно и мобильную версию MakeUseOf.

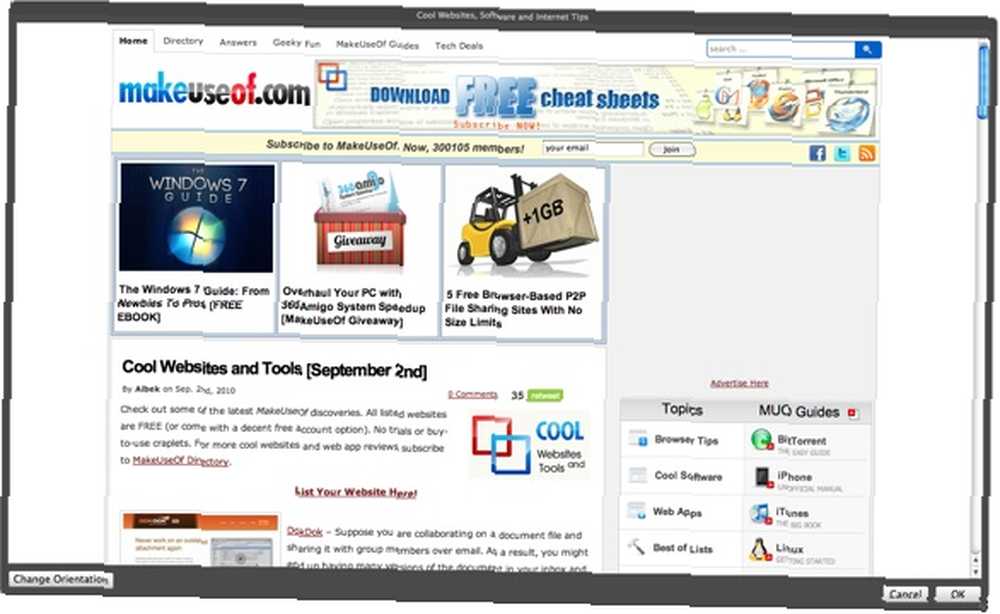
В то время как второй использует “большой” в размере сайта и “Сафари” в качестве агента пользователя. В результате я получил полноэкранное окно и полную версию сайта MakeUseOf..

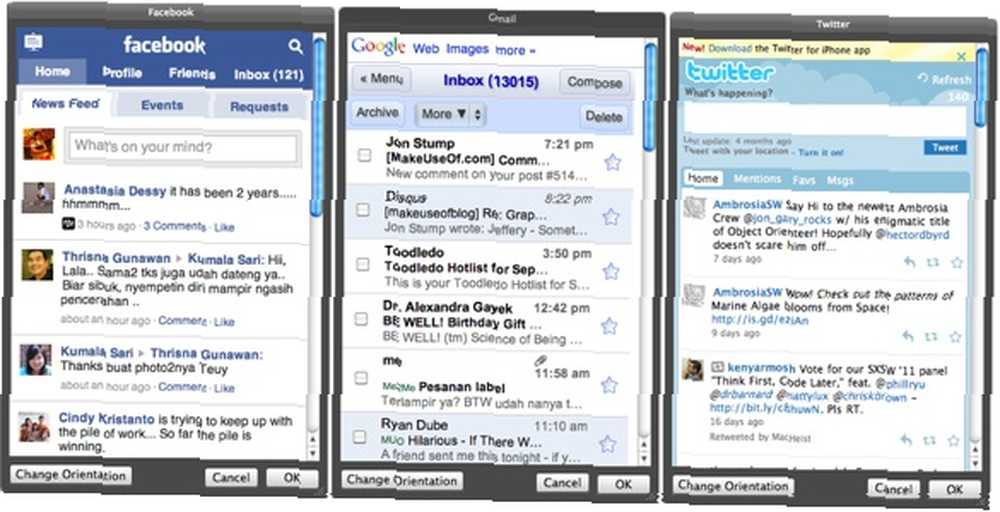
Вы можете использовать этот метод с любыми другими веб-сайтами, которые вы хотите. Просто промыть и повторить. Вот примеры других мини HUD, которые я построил для Facebook, GMail и Twitter.

Веб-приложения являются идеальными кандидатами для превращения в палитры HUD. Выше мои выборы. Как насчет вас? К каким сайтам или веб-приложениям вы хотите получить доступ, используя этот метод? Поделитесь своим списком, используя комментарии ниже.











