Michael Cain
0
1711
276
 Вам нравится погружаться в код веб-страницы, чтобы посмотреть, как она была составлена? Как начинающий веб-дизайнер, это было для меня привычкой. Я считаю, что многие люди все еще заходят в исходный код веб-страницы. Это отличный инструмент обучения. Я до сих пор делаю это иногда, чтобы посмотреть, как внедрен медиа-файл; или для некоторой интересной информации комментария или просто, чтобы увидеть интересные данные мета-тега.
Вам нравится погружаться в код веб-страницы, чтобы посмотреть, как она была составлена? Как начинающий веб-дизайнер, это было для меня привычкой. Я считаю, что многие люди все еще заходят в исходный код веб-страницы. Это отличный инструмент обучения. Я до сих пор делаю это иногда, чтобы посмотреть, как внедрен медиа-файл; или для некоторой интересной информации комментария или просто, чтобы увидеть интересные данные мета-тега.
Но для серьезных парней исходный код часто является источником информации. Это бэкдор в стратегии SEO конкурента - использование ключевых слов, оптимизация дизайна и т. Д. Короче, что парень делает правильно и что он делает неправильно.
В каждом браузере есть встроенный просмотрщик, очень похожий на блокнот. Обычно встречается под Посмотреть меню, он отображает исходный код на стороне клиента одним нажатием мыши. Обычно, хотя, это не многофункциональный. Например, функция изменения шрифта лица была бы хорошей. Кроме того, простое добавление комментария перед сохранением файла невозможно, так как обычно оно доступно только для чтения. Это просто значит быть зрителе씦 слово “˜редактор 'немного плохо выбран.
Так можем ли мы заставить браузер использовать редактор по нашему выбору? К счастью, большинство браузеров открыто для этой идеи. Вот как мы можем навязать свой собственный выбор в Firefox, Internet Explorer и Opera..
Mozilla Firefox
Просмотрщик Firefox 3 по умолчанию доступен из Вид - Источник страницы. Он имеет основные параметры для изменения размера текста, подсветку синтаксиса и функцию для переноса длинных строк. Одна функция, которая мне нравится, заключается в том, что Firefox позволяет мне видеть источник для выбранной области веб-страницы (Щелкните правой кнопкой мыши - Просмотреть источник выбора).
Но чтобы выбрать другой редактор, давайте сделаем это:
- Тип о: конфигурации в адресной строке. Проигнорируйте предупреждение, которое приходит и идет вперед.
- На странице настроек приложения перейдите к нижней половине страницы или воспользуйтесь браузером. найти (CTRL + F) для поиска двух значений.
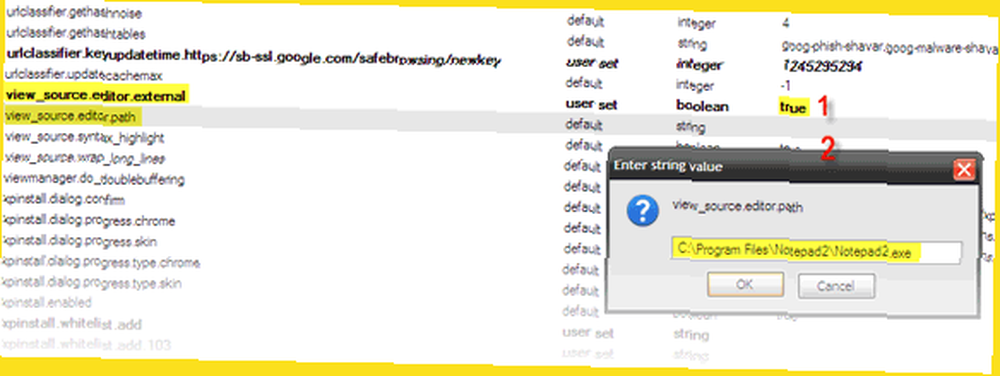
- Найти и выделить view_source.editor.external. Дважды щелкните и переключите его на “правда”.
- Далее чуть ниже найдите и выделите view_source.editor.path. Дважды щелкните по нему и введите новый путь вашего предпочтительного редактора в Введите строку коробка значений. Если путь не существует или не является исполняемым, будет использоваться встроенный просмотрщик.

Это сделано!
Firefox имеет множество дополнений, которые помогают получить доступ к веб-странице. Энн Смарти, коллега из MakeUseOf, достаточно подробно рассказала о семи из них в посте на SearchEngineJournal.com. Из 7 упомянутых надстроек только Просмотр форматированного источника не обновляется до последней версии браузера..
Internet Explorer
Просмотрщик исходного кода IE8, доступный из Просмотреть исходный код не добавляет ничего, кроме стандартных опций. Но встроенный Инструменты разработчика Функция дает IE8 дополнительные зубы и нам, возможность иметь редактор по нашему выбору.
Инструменты разработчика - это отладчик, который значительно упрощает анализ веб-страницы и включенных в нее элементов, таких как CSS, Javascript и HTML. Инструменты разработчика могут быть открыты ““
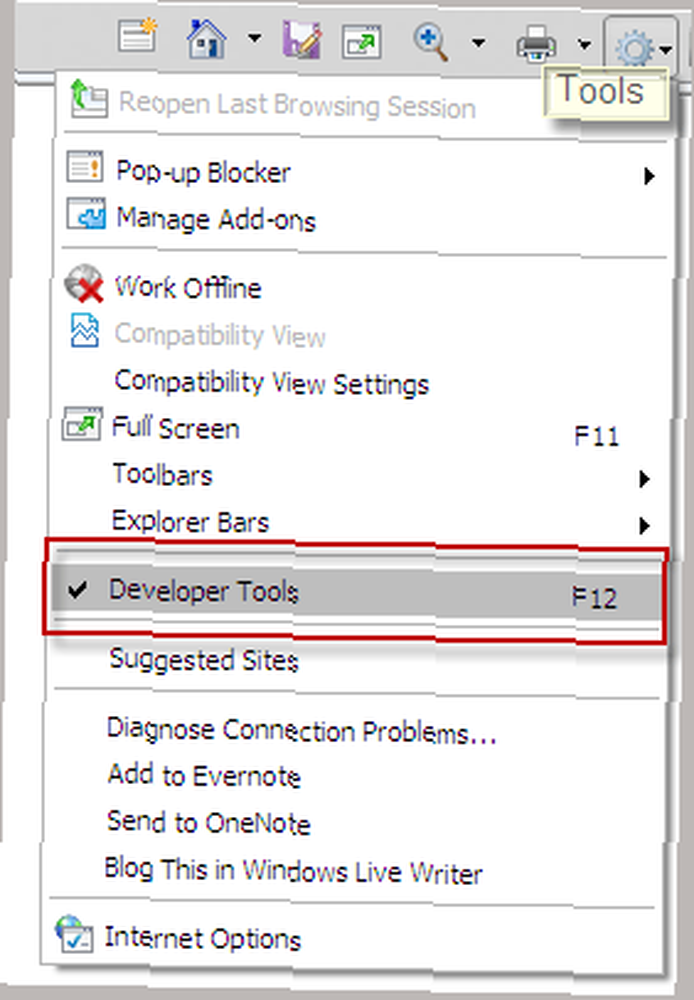
- Откройте IE8. Нажмите F12
- Или на Меню щелчок Инструменты - Инструмент разработчика.

Это мощный инструмент, и для его объяснения потребуется несколько собственных учебных пособий. Здесь мы просто хотим изменить редактор исходного кода.
- Откройте Internet Explorer.
- нажмите F12 кнопка, чтобы начать Инструменты разработчика.
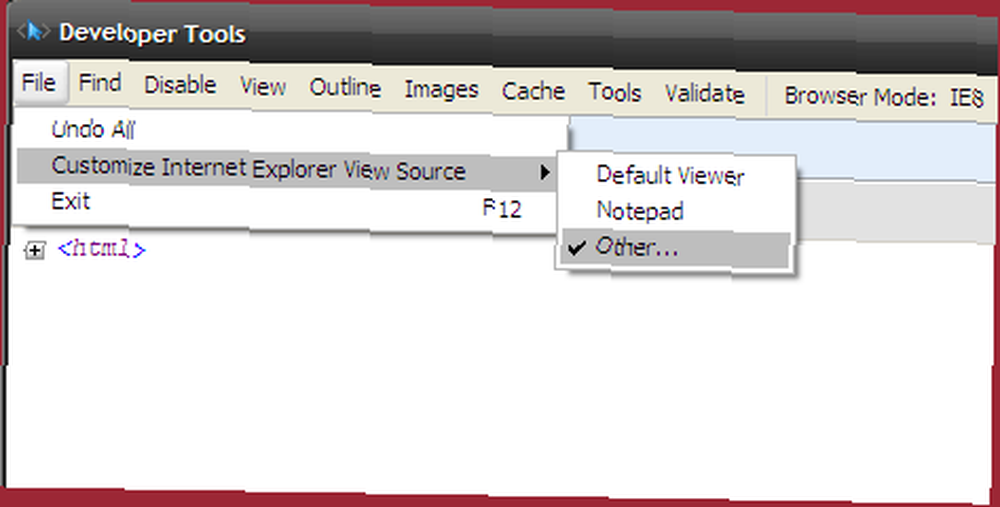
- Нажмите на файл; выберите Настроить Internet Explorer View Source.

- Представлены три варианта: Просмотр по умолчанию, Блокнот, Друго唦
- Вы можете использовать Блокнот или выбрать Другое для редактора по вашему выбору. Найдите расположение вашей программы, выберите исполняемый файл программы и нажмите открыто установить его в качестве нового редактора.
опера
Opera v9.64 позволяет вам вносить изменения и применять их на лету в редакторе исходного кода. Редактор исходного кода доступен с Просмотреть исходный код. Opera также дает вам возможность изменить настройки по умолчанию, и это легко.
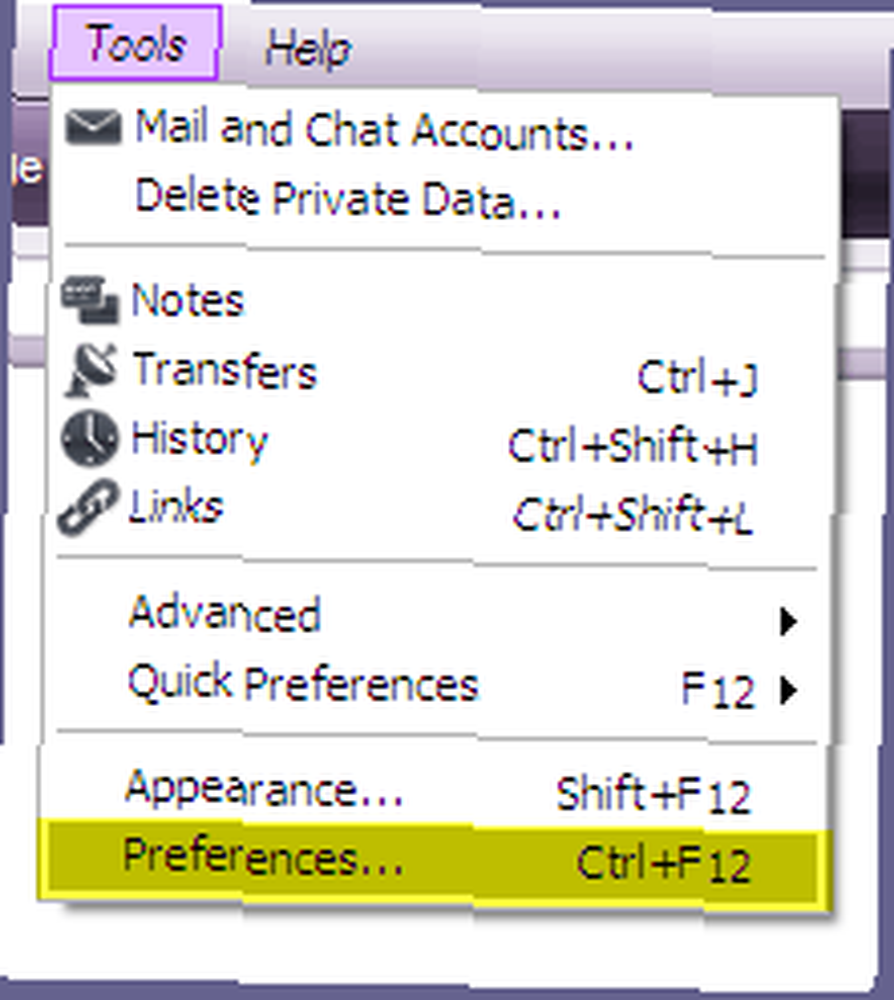
- На Меню, нажмите на Инструменты - Настройки.

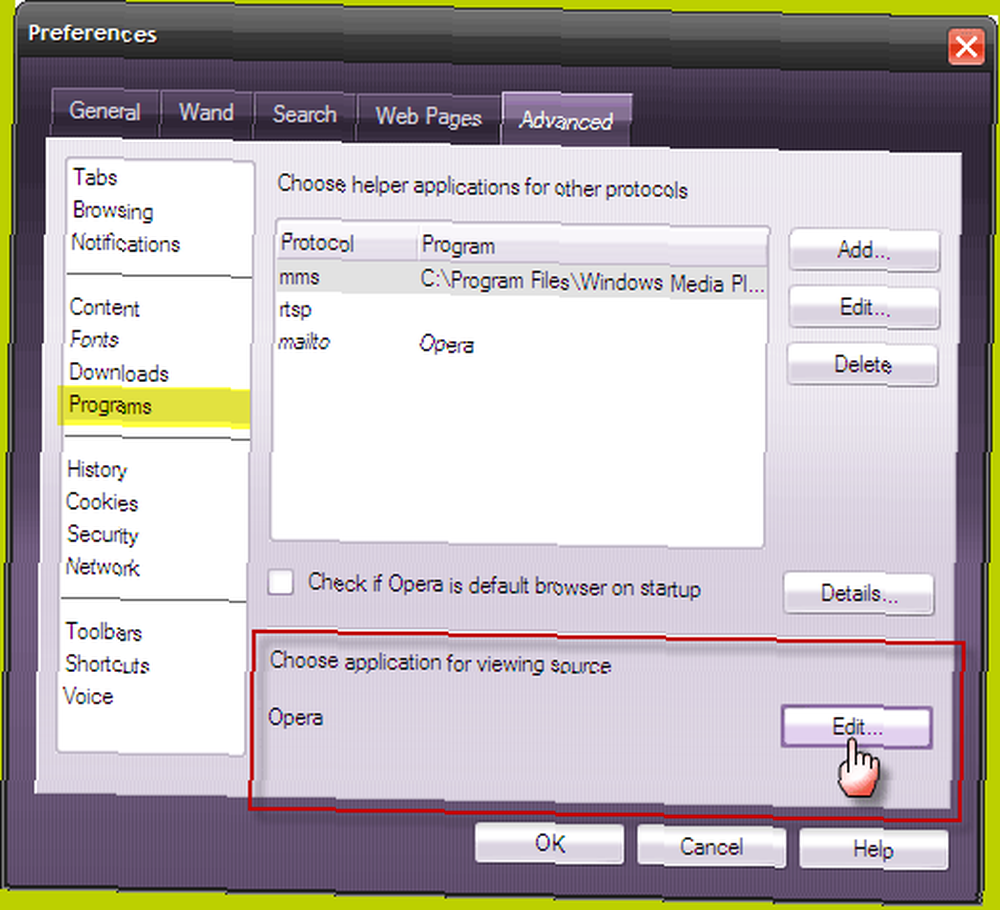
- В предпочтения, выберите Продвинутая вкладка. Под программы, нажмите на редактировать за Выберите приложение для просмотра источника.

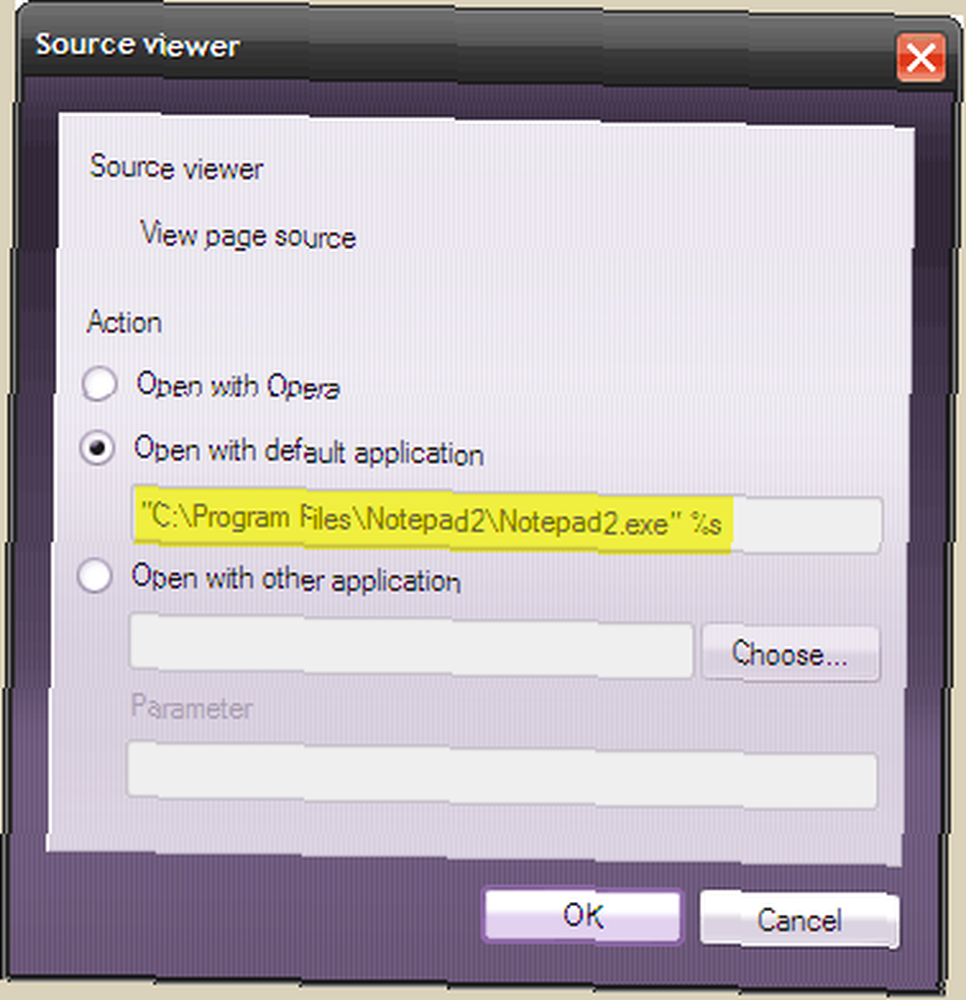
- Опера дает нам три варианта,
- Просмотр исходных текстов Opera - использовать встроенный.
- Открыть с помощью приложения по умолчанию - укажите путь к вашему предпочтительному приложению.
- Открыть с другим приложением - Здесь вы можете выбрать нужную программу, выбрать ее исполняемый файл и установить ее в качестве редактора. Вы также можете исправить параметры запуска программы в параметр поле.

- Нажмите Хорошо закрыть опции просмотра исходного кода и установить изменения.
Короткая заметка о Google Chrome ...
Google Chrome не позволяет нам изменять исходный просмотрщик по умолчанию (пока!). Хром имеет разработчикраздел под значком страницы, откуда вы можете просмотреть источник текущей страницы, использовать функцию отладки JavaScript и открыть консоль JavaScript. Само средство просмотра исходного кода минималистично с подсветкой синтаксиса, номерами строк и активными ссылками..
Опция просмотра источника похожа на диагностический набор, особенно для веб-разработчика. Следовательно, имеет смысл использовать лучшие таблицы, например Notepad ++, SourceEdit или даже выделенные, но скудные редакторы HTML, такие как Homesite (хорошо, но не бесплатно). Для более бесплатных опций смотрите 3 Windows Текстовые редакторы для программистов 3 Windows Текстовые редакторы для программистов 3 Windows Текстовые редакторы для программистов .
Как мы говорим о “˜язык кода », почему бы не взглянуть на статью Дэмиена об инструментах для очистки CSS-файлов. 11 Полезные инструменты для проверки, очистки и оптимизации вашего CSS-файла. 11 Полезные инструменты для проверки, очистки и оптимизации вашего CSS-файла. .
Вы изменили свой источник просмотра / редактор? Или ты придерживаешься по умолчанию? Также дайте нам знать ваш собственный редактор выбора.











