
William Charles
0
3301
477
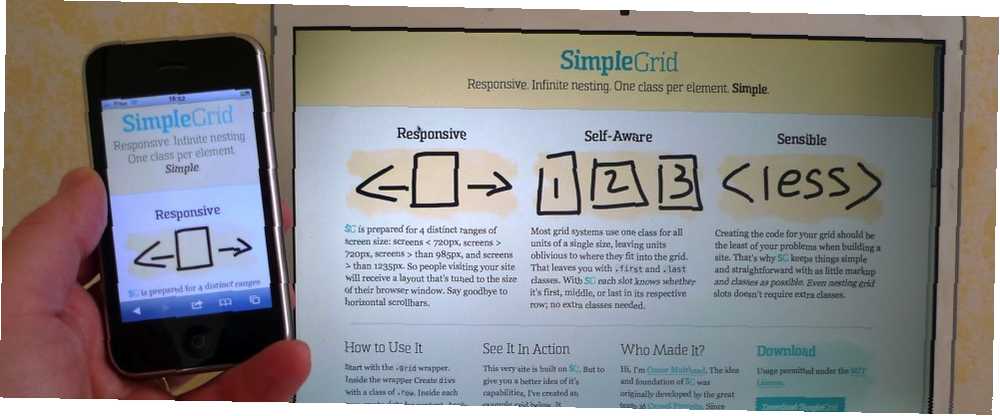
Не заставляйте своих читателей приближать свой телефон: предложите мобильную версию своего блога на WordPress. Вот как.
Когда дело доходит до ведения блога, первое, что вам нужно подумать, это ваши посетители. Ключевой вопрос, который вы должны задать себе: хотите ли вы, чтобы ваш блог был легко доступен на ходу? Если ответ «да», то вы должны убедиться, что ваш сайт отображается так же красиво на смартфоне, как и на настольном компьютере - и все, что между.
Есть несколько способов сделать ваш сайт мобильным или готовым для планшетов. Будь то адаптивная тема WordPress, которая адаптируется к разным устройствам, или плагин WordPress, позволяющий создавать выделенную мобильную версию, ниже описаны варианты.
Лучшая вещь об этих решениях - то, что они не требуют абсолютно никакого знания кодирования вообще. Мобильный сайт может быть запущен и запущен за считанные минуты, не имея ничего о дизайне или кодировании сайтов.
Адаптивные Темы
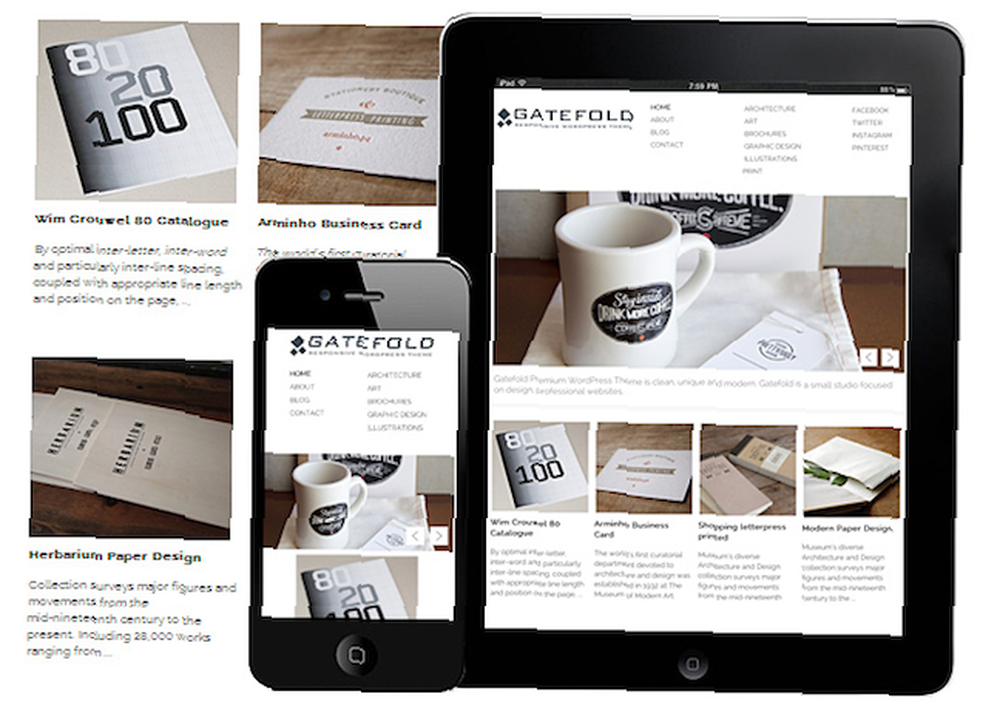
Самый простой и эффективный способ сделать ваш блог WordPress удобным для мобильных устройств - это выбрать адаптивную тему. Адаптивные темы автоматически адаптируются к любому устройству, которое вы используете при посещении сайта. Так что, если вы используете компьютер с меньшим экраном, сайт подстраивается под размер этого экрана. Если вы используете смартфон, он автоматически отобразит мобильную тему..
Использование адаптивной темы удобно, потому что вам не нужно полагаться на сторонние плагины или дополнительные исправления, а решение «все в одном» значительно облегчает жизнь. Итак, где вы найдете достойные адаптивные темы?
Если вы ищете платную тему, Themeforest предлагает более 2000 адаптивных тем на выбор. Если вы предпочитаете бесплатную тему, есть из чего выбирать. Мы представили несколько великолепных адаптивных тем портфолио. Создайте потрясающе отзывчивый портфель с одной из этих бесплатных тем WordPress. Создайте потрясающе отзывчивый портфель с одной из этих бесплатных тем WordPress. В наши дни недостаточно иметь красиво оформленный веб-сайт, особенно если вы фотограф, художник или графический дизайнер. В наши дни, если ваш сайт не адаптивный, скорее всего, вы теряете значительную часть… например.

Адаптивные темы не очень хороши, только если вы хотите создать веб-сайт портфолио. Этот список из более чем 250 адаптивных тем показывает вам огромное разнообразие - и все перечисленные темы бесплатны.
Также обязательно ознакомьтесь с впечатляющим набором отзывчивых тем Dessign, некоторые из которых весьма напоминают стиль Squarespace.
Плагины
Если вы уже вложили время, усилия или деньги в свою тему WordPress и не хотите переключаться на адаптивную тему, чтобы сделать ваш сайт мобильным, вы можете выбрать плагин. Однако недостатком использования плагина является то, что вы теряете индивидуальность своего блога, который вы, возможно, выбрали с его темой, и вам придется мириться со стилем, который предоставляет плагин..
Важная особенность, которую предлагают все эти плагины, - позволить зрителям переключаться на сайт рабочего стола, если они захотят.
Один из самых популярных плагинов, с которыми мы сталкивались, это WPTouch. Несколько лет назад мы рассмотрели плагин «Как сделать ваш блог Wordpress мобильным с WPtouch» Как сделать ваш блог Wordpress мобильным с WPtouch, и внешний вид темы плагина не сильно изменился. WPTouch - это плагин plug-and-play, то есть вам ничего не нужно делать, чтобы ваши посетители увидели мобильную версию вашего сайта. Однако вы можете изменить настройки и настроить значки, используемые в мобильной версии вашего сайта. Если бы у нас была одна жалоба на плагин, это то, что его внешний вид не изменился за все годы - так что он выглядит немного устаревшим.
Вот как выглядит ваш сайт с активированным WPTouch:

Мобильный детектор это еще один отличный плагин, который может быть обнаружен более чем 5000 мобильных устройств. Плагин также предлагает множество тем на выбор. Некоторые из этих тем элегантны, минималистичны и современны, что делает их более подходящими для WPTouch. Лучше всего: он предлагает мобильные версии официальных тем WordPress Twenty Eleven и Twenty Twelve. WZ Mobile Theme - еще один отличный вариант, который позволяет отображать избранные изображения на главной странице..
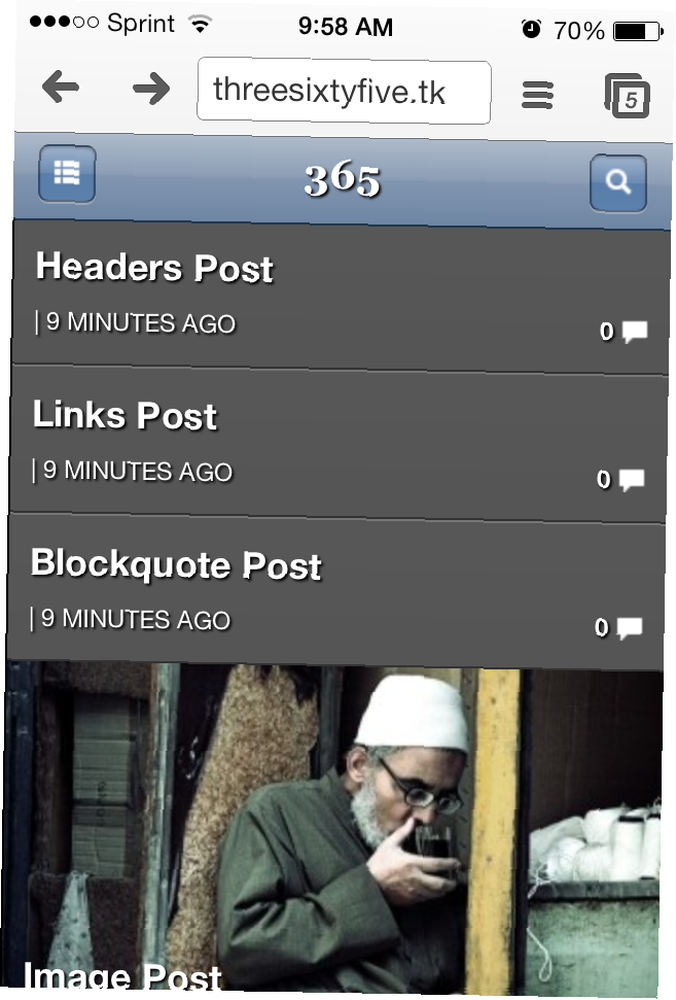
Вот как выглядит ваш сайт с активированным Mobile Detector и WZ Mobile Theme:

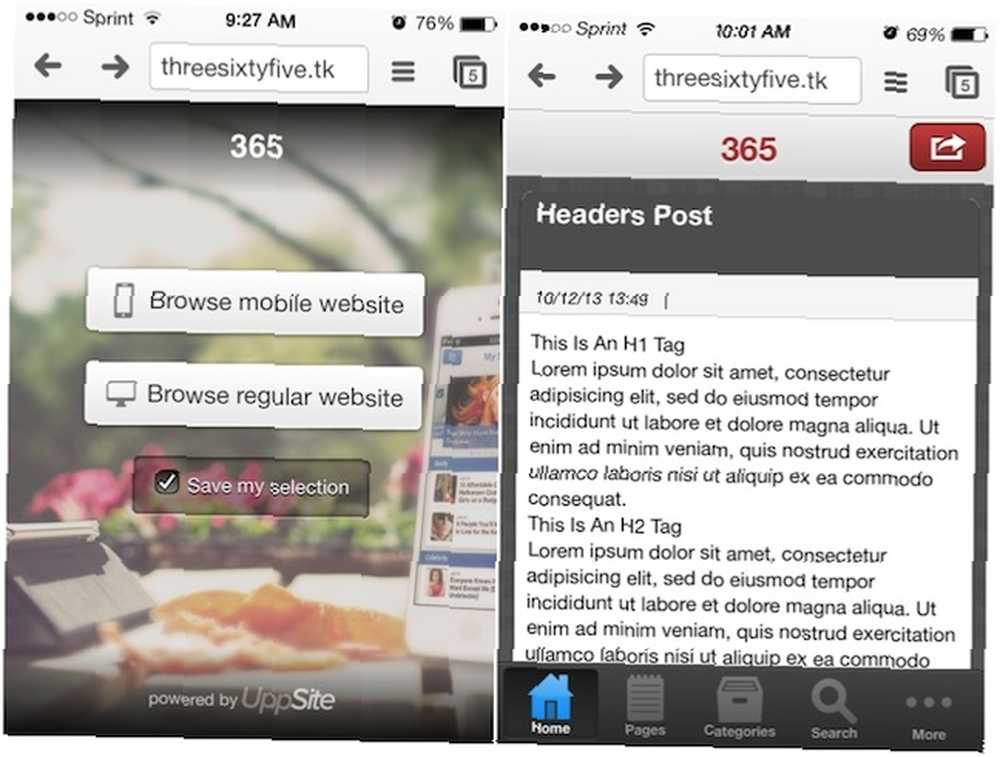
UppSite отличается от других подобных плагинов тем, что отображает целевую страницу, которая дает посетителям возможность при первой загрузке вашего сайта просматривать мобильную (HTML5) или настольную версию вашего сайта. Это также может сохранить их выбор. Это также один из плагинов, для которого вам нужно выбрать некоторые настройки, прежде чем он появится в вашем блоге. Во время настройки вы можете выбрать, какой тип сайта вы используете: блог, бизнес-сайт или комбинацию..
Изучив настройки, вы обнаружите, что UppSite - довольно многофункциональный плагин. Когда вы настраиваете плагин, вы можете выбрать свой значок, текст, который идет с ним, и его цвет.
После того, как вы настроили плагин, появятся другие варианты настройки, но некоторые из них ограничены премиальной версией плагина. Бесплатная версия позволяет вам, среди прочего, изменить фон своей мобильной страницы и верхней панели. С премиальной версией вы также получаете загружаемое приложение для iOS, Android и Windows Phone и можете настроить свою целевую страницу - но все это обойдется вам в $ 99,99 в месяц..
Вот как выглядит ваш мобильный сайт с активированным UppSite:

Из всех этих плагинов, если бы нам пришлось выбрать один, это был бы Mobile Detector. Он выполняет работу за минимальное количество шагов. Если вам нужно что-то более надежное и более контролируемое для вашего бизнес-сайта, UppSite может лучше соответствовать вашим потребностям - если вы можете себе это позволить..
Дополнительные инструменты
Еще один способ убедиться, что ваш блог WordPress полностью доступен для мобильных устройств, - воспользоваться бесплатным инструментом Embed Responsively. Этот инструмент позволяет встраивать видео YouTube, фотографии и видео из Instagram, Карты Google и многое другое, при этом гарантируя, что встраивание остается в рамках вашего дизайна. Вы обнаружите, что с некоторыми вставками изображения или видео могут перекрывать контент. Embed Responsively положил конец этим изломам.
Чтобы узнать больше об Embed Responsive, ознакомьтесь с нашим подробным обзором Как встраивать YouTube, Vimeo, Instagram и Google Maps. Как встраивать YouTube, Vimeo, Instagram и Google Maps. Одно из самых громких слов в онлайн-дизайне. Мир в последние два-три года должен быть «отзывчивым». С появлением просмотра на всем от 4-дюймового экрана смартфона до… .
Какой вы должны выбрать?
Если вы хотите предложить своим посетителям беспроблемную работу, когда дизайн вашего веб-сайта в настольном браузере распространяется на дизайн в мобильном браузере, вам следует выбрать адаптивную тему. Это также облегчит вам жизнь, избавив от необходимости обновлять плагины, которые в конечном итоге могут больше не поддерживаться..
Если вы хотите иметь больше контроля над тем, как ваши зрители видят ваш сайт в его мобильной версии, и хотите подумать о дополнительных деталях, таких как монетизация и вовлечение, возможно, вам подойдет плагин.
Есть ли у вас какие-либо советы или подсказки, как убедиться, что ваш блог WordPress готов для мобильных устройств? Дайте нам знать об этом в комментариях.
Изображение предоставлено: Luc Legay











