
Michael Fisher
0
976
8
 Что бы вы сделали, если бы ваше первое впечатление о веб-сайте было то, что он загружается вечно?
Что бы вы сделали, если бы ваше первое впечатление о веб-сайте было то, что он загружается вечно?
Если ваш собственный веб-сайт загружается медленно, вы потеряете внимание посетителей даже до того, как ваш сайт сможет произвести впечатление. Кроме того, Google учел скорость страницы в своих поисковых рейтингах. Итак, вы видите, что важно внимательно следить за скоростью загрузки страниц вашего сайта.
Провести тест скорости на вашем сайте очень просто.
Есть много сервисов, которые запускают автоматизированные тесты. Ниже приведены некоторые полезные ресурсы, которые помогут вам проанализировать не только скорость загрузки вашего сайта, но и то, что замедляет его. Рекомендации показывают, какие изменения необходимы для прохождения теста скорости, что является концентрацией внимания ваших посетителей.
Тест скорости сайта [больше не доступен]
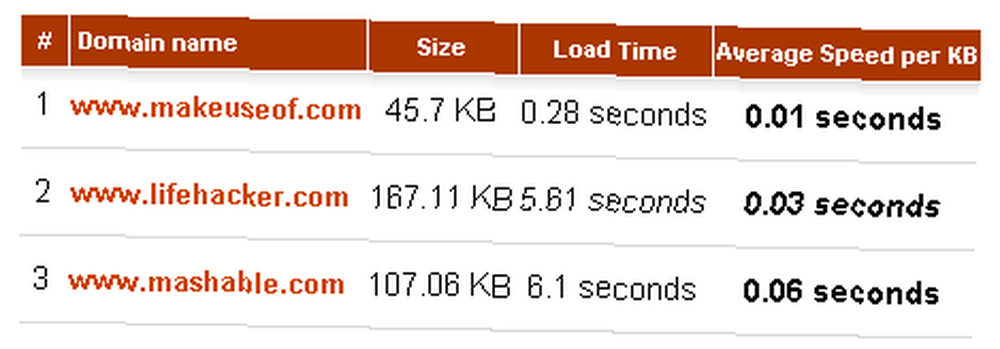
Это лучший инструмент для быстрого и одновременного тестирования скорости нескольких доменов. Вы можете ввести до 10 доменов, и сайт вернет результат, который включает размер страницы, общее время загрузки и среднюю скорость на КБ. Судя по всему, MakeUseOf.com был оптимизирован для быстрой загрузки.

Этот тест дает вам только представление о том, нужно ли предпринимать какие-либо действия. Он не анализирует, какие элементы вашего сайта замедляют скорость загрузки. Тем не менее, он показывает общий размер вашей стартовой страницы. Основное правило: чем оно меньше, тем быстрее оно будет загружаться.
Однако, как показывает приведенный выше пример, это не всегда так, поэтому необходим более тщательный анализ..
Анализатор веб-страниц
С помощью Web Page Analyzer вы можете диагностировать URL или его (X) HTML-код. Отчет о скорости веб-страницы предоставляет подробную диагностику, а также подсказки, как улучшить ваш сайт.
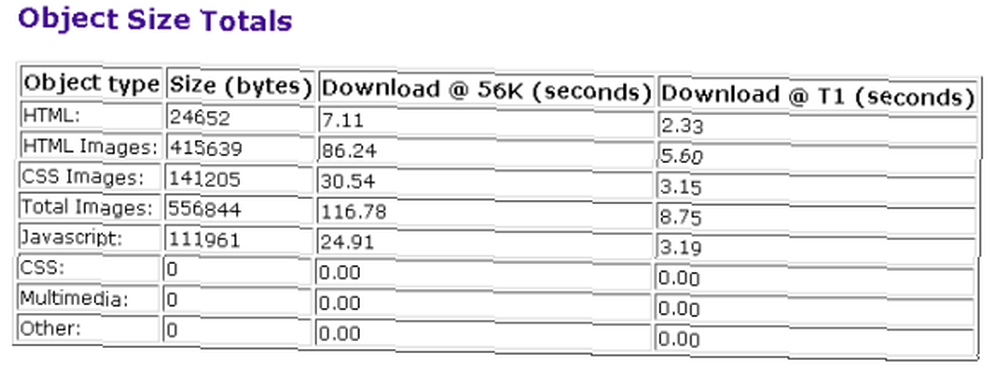
В разделе «Итоги размера объекта» общее время загрузки разбито по объектам, включая HTML, изображения, сценарии и мультимедиа. Эти цифры ясно показывают, что замедляет ваш сайт.

Выводы из исходных данных приведены в разделе «Анализ и рекомендации» в нижней части отчета. Список не только показывает вам, где вам нужно улучшить и рекомендует действия, но также поздравляет вас с тем, что уже было сделано правильно.
Firebug & YSlow
YSlow - это расширение Firefox, разработанное Стивом Соудерсом, парнем, который был нанят Yahoo! ускорить свой сайт и кто написал две книги на тему ускорения сайтов. YSlow интегрируется в Firebug, поэтому важно установить оба этих расширения. Firebug - это инструмент веб-разработки, упакованный в расширение Firefox. Это поможет вам проверить ваш HTML, отладить JavaScript, а также проанализировать использование сети и производительность вашего сайта.
После установки вы найдете кнопки Firebug / YSlow в строке состояния. В окне анализа Firebug YSlow занимает свою собственную вкладку. Этот сложный инструмент займет некоторое время, чтобы переварить, так как есть множество функций, упакованных в дюжину вложенных вкладок.
Основным аспектом является оценка сайта. Есть более 20 баллов, которые оцениваются и способствуют общей производительности. По каждому пункту делаются предложения о том, как улучшить данную оценку..

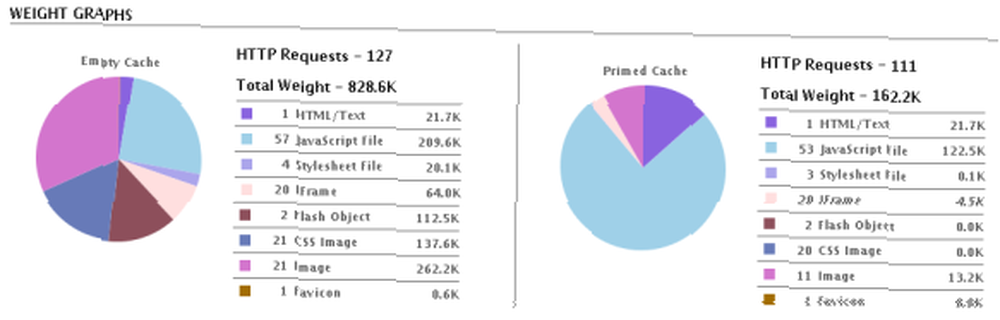
Компоненты отсортированы по типу в таблицу, в которой указаны их размер и время отклика, а также другие характеристики. Это полезно, чтобы найти элементы, которые замедляют ваш сайт. Статистика показывает вес сайта в пустом или заполненном кеше и разбивает вес на его компоненты, такие как HTML, JavaScript или изображения.

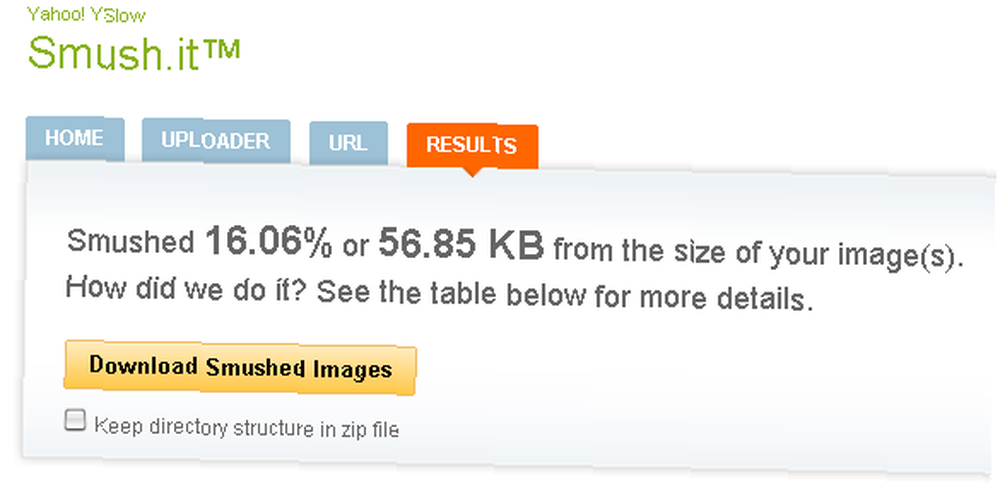
Наконец, YSlow предоставляет инструменты для отображения всего кода JavaScript или CSS, получения печатаемого представления оценок, списков компонентов и статистики, а самое главное, Smush.it может сжимать все изображения на вашем сайте, чтобы сохранить размер и впоследствии время загрузки страницы..

С помощью всех этих сервисов вы должны точно знать, что замедляет работу вашего сайта..
Если вы тем временем проявили глубокий интерес к этой теме, прочитайте это резюме кандидатской диссертации по эффективности веб-страниц..
Также ознакомьтесь со следующими статьями на MakeUseOf:
- 5 советов по HTML, чтобы создать бесплатный сайт с быстрой загрузкой 5 советов по HTML, как создать бесплатный сайт с быстрой загрузкой 5 советов по HTML, чтобы создать бесплатный сайт с быстрой загрузкой by Guy.
- Как установить Firebug на IE, Safari, Chrome & Opera Как установить Firebug на IE, Safari, Chrome & Opera Как установить Firebug на IE, Safari, Chrome & Opera от Jorge.
- Руководство для любителя по настройке дизайна сайта с помощью FireBug Руководство для любителя по настройке дизайна сайта с помощью FireBug Руководство для любителя по настройке дизайна сайта с помощью FireBug от Ann.
Какими советами вы хотите поделиться, чтобы улучшить медленные сайты??
Изображение предоставлено: vierdrie











