
Michael Fisher
0
1936
66
 JavaScript - это просто клиентский язык программирования, который работает в браузере, верно? Уже нет. Node.js - это способ запуска JavaScript на сервере; но это намного больше. Если вы вообще заинтересованы в веб-разработке, вам действительно следует немного узнать об Node и о том, почему он делает волну в сообществе..
JavaScript - это просто клиентский язык программирования, который работает в браузере, верно? Уже нет. Node.js - это способ запуска JavaScript на сервере; но это намного больше. Если вы вообще заинтересованы в веб-разработке, вам действительно следует немного узнать об Node и о том, почему он делает волну в сообществе..
Что такое Node.js?
Node - это интерфейс к среде исполнения V8 JavaScript - сверхбыстрый интерпретатор JavaScript, который работает в браузере Chrome. Как это бывает, вы также можете скачать V8 и встроить его во что угодно; Node делает это для веб-серверов. В конце концов, JavaScript - это всего лишь язык - ничто не говорит о том, что его нельзя использовать ни на сервере, ни в браузере пользователя. В типичном стеке LAMP-сервера Как настроить веб-сервер Apache за 3 простых шага Как настроить веб-сервер Apache за 3 простых шага Независимо от причины, в какой-то момент вы можете захотеть запустить веб-сервер. Если вы хотите предоставить себе удаленный доступ к определенным страницам или службам, вы хотите создать сообщество… у вас есть базовый веб-сервер Apache или NGINX, на котором работает PHP. Каждое новое соединение с сервером порождает новый поток, и очень легко быстро потерять производительность или для сайта “опускаться” - Единственный способ поддержать больше пользователей - добавить больше серверов. Это просто плохо масштабируется. С Node это не так. Apache не может прослушивать входящие соединения и возвращать коды состояния HTTP - вам придется самостоятельно обрабатывать архитектуру главного сервера. К счастью, есть модули, чтобы сделать это проще, но это может все еще быть немного подавляющим, когда вы начинаете. Результатом, однако, является высокопроизводительное веб-приложение.
 Klout - веб-приложение социальной статистики, созданное на основе Node.js для высокой производительности
Klout - веб-приложение социальной статистики, созданное на основе Node.js для высокой производительности
JavaScript это основанный на событиях язык jQuery Tutorial (Часть 4) - Слушатели событий jQuery Tutorial (Часть 4) - Слушатели событий Сегодня мы собираемся поднять его на ступеньку выше и показать, где на самом деле светит jQuery - события. Если вы следовали предыдущим учебникам, теперь у вас должно быть достаточно хорошее понимание основного кода… поэтому все, что происходит на сервере, вызывает неблокирующее событие. Каждое новое соединение запускает событие; данные, полученные из формы загрузки, запускают событие получения данных; запрос данных из базы данных вызывает событие. На практике это означает, что сайт Node никогда не заблокируется и может поддерживать десятки тысяч одновременно работающих пользователей. Node.js играет роль сервера - Apache - и интерпретирует код приложения, запускаемый поверх него. Как и в Apache, существуют различные модули (библиотеки), которые могут быть установлены для добавления функций и возможностей, таких как хранилища данных, поддержка Zip-файлов, логин Facebook или платежные шлюзы. Конечно, их не так много, как для PHP, но Node все еще находится на ранней стадии, и за этим стоит сильное сообщество. Основная концепция Node - это асинхронные функции, поэтому все работает в фоновом режиме. В большинстве языков сценариев на стороне сервера программа должна подождать, пока каждая функция завершится, прежде чем перейти к следующей. С помощью Node вы указываете функции, которые должны запускаться при завершении чего-то другого, в то время как остальная часть вашего приложения движется дальше. Это сложная тема, которую я не буду вдаваться в подробности сегодня, но это одна из тех характеристик, которая определяет Node, поэтому важно понять ее. Хотя достаточно разговора - вот пример HTTP-сервера Hello World, чтобы дать краткое представление о некоторых из этих концепций.
var http = require ("http"); http.createServer (function (request, response) response.writeHead (200, 'Content-Type': 'text / plain'); response.write ('Hello World!'); response.end (); ) .listen (8080); console.log («Сервер работает!»); Давайте попробуем сломать это. Во-первых, мы включаем модуль http в проекте. Затем мы создаем сервер и передаем анонимную функцию в качестве параметра - эта функция будет вызываться для каждого нового соединения. Требуется два аргумента - запрос, содержащий параметры запроса от пользователя; а также ответ, который мы будем использовать, чтобы отправить вещи обратно. Далее мы используем объект ответа, чтобы написать пользователю заголовок с HTTP-кодом ответа. 200 (“Хорошо”) и тип контента, написание “Привет, мир!” сообщение и окончание ответа. Наконец, мы просим сервер прослушивать порт 8080 для входящих запросов и выводить быстрое сообщение на консоль (командную строку), чтобы сообщить нам, что он работает. Если вы действительно хотите попробовать это сами, сохраните приведенный выше код как test.js, скачайте установщик Node и запустите из командной строки -
узел test.jsОткройте браузер и перейдите на localhost: 8080, чтобы увидеть ваше тестовое приложение! Теперь у вас должно быть небольшое представление о том, как работает вся эта асинхронная вещь, наряду с моделями, управляемыми событиями. Если вы новичок в JavaScript, концепция передачи функций в качестве аргументов другим функциям, вероятно, немного странна.
Зачем использовать Node?
Во-первых, для производительности и масштабируемости. Узел быстрый. Это довольно важное требование, когда вы начинающий предприниматель, пытаетесь сделать следующую крупную вещь и хотите убедиться, что вы можете быстро масштабироваться, справляясь с наплывом пользователей по мере роста вашего сайта. Узел также идеально подходит для предложения RESTful API - веб-сервис, который принимает несколько входных параметров и передает немного данных - простое манипулирование данными без огромного количества вычислений. Node может обрабатывать тысячи таких одновременно, когда PHP просто рухнет. Помимо преимуществ в плане производительности и масштабируемости, есть хороший шанс, что вы уже знаете JavaScript, так зачем же изучать совершенно новый язык, такой как PHP? И затем - волнение изучения чего-то нового и относительно неизведанного. Вы знаете, когда что-то новое приходит и затем становится настолько вездесущим, что вы сожалеете, что не узнали этого раньше, навсегда играя в догонялки? Не делай этого на этот раз. Узел будет большим.
Downsides
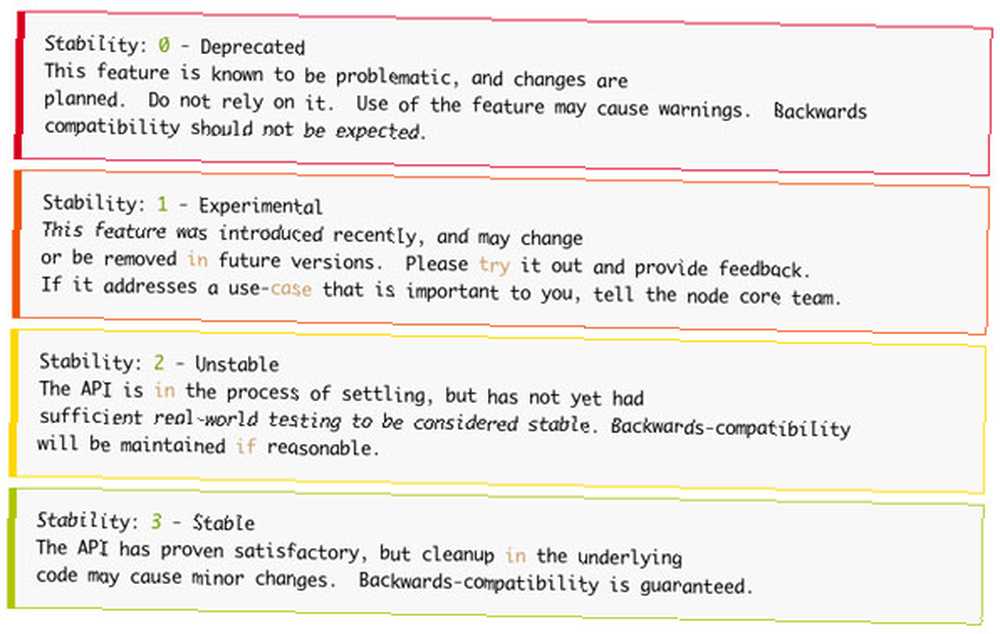
Как и большинство новых технологий, развернуть Node на существующих хостах не так просто. Если у вас есть общий веб-хостинг, вы не можете просто загрузить приложение Node и ожидать, что оно будет работать. VPS и выделенные серверы лучше расположены - вы можете установить Node на них. Еще проще использовать масштабируемый сервис, такой как Heroku, на котором можно совершенно бесплатно разрабатывать свой сайт - платить нужно только тогда, когда вам нужно больше ресурсов. Я привел пример использования Heroku прежде, когда мы использовали его для создания фангейта Facebook, но его можно использовать и для Node. С другой стороны, очень легко установить Node локально на ПК с Windows, Mac или Linux и сразу начать разработку - просто перейдите на Download Node. Также важно отметить, что Node - это не просто замена Apache - существующие веб-приложения несовместимы, и вы будете эффективно работать с нуля. (хотя есть много платформ, чтобы помочь вам с общими функциями). Другим важным недостатком узла является то, что он все еще находится на ранних стадиях разработки, что означает, что некоторые функции могут изменяться по мере развития. На самом деле, если вы посмотрите на документацию, она включает в себя индекс стабильности, который показывает, насколько рискованно использовать каждую функцию в настоящее время..  Вы знаете - никогда не было более захватывающим временем для веб-разработчика. С открытыми веб-сервисами и обменом данными сделать что-либо проще, чем когда-либо классно. Вы думаете об изучении Node? Хорошо. Иди и сделай следующий твиттер! Вы, вероятно, также захотите получить хорошее представление о библиотеке jQuery Javascript. Учебное пособие по jQuery - Начало работы: основы и селекторы Учебное пособие по jQuery - Начало работы: основы и селекторы На прошлой неделе я рассказал о том, насколько важен jQuery для любого современного веб-разработчика и почему классно. На этой неделе, я думаю, пришло время запачкать руки кодом и научиться… для внешнего интерфейса.
Вы знаете - никогда не было более захватывающим временем для веб-разработчика. С открытыми веб-сервисами и обменом данными сделать что-либо проще, чем когда-либо классно. Вы думаете об изучении Node? Хорошо. Иди и сделай следующий твиттер! Вы, вероятно, также захотите получить хорошее представление о библиотеке jQuery Javascript. Учебное пособие по jQuery - Начало работы: основы и селекторы Учебное пособие по jQuery - Начало работы: основы и селекторы На прошлой неделе я рассказал о том, насколько важен jQuery для любого современного веб-разработчика и почему классно. На этой неделе, я думаю, пришло время запачкать руки кодом и научиться… для внешнего интерфейса.











